
نکاتی در رابطه با طراحی سایت فروشگاهی، که باید بدانید.
نوامبر 10, 2020
خرید اینترنتی چگونه انجام می شود ؟
نوامبر 12, 2020همه آنچه که درباره طراحی وب سایت باید بدانید
همه آنچه که درباره طراحی وب سایت باید بدانید “با گسترش وب و جهانی شدن اینترنت، امروزه طراحی سایت و مدیریت آن، از حالت انحصاری در آمده و هر کسی می تواند سایت مخصوص به خود یا کسب و کارش را داشته باشد. در این مقاله به معرفی تمام اجزای سایت و چگونگی راه اندازی سایت با کمترین هزینه می پردازیم.
روزگاری نه چندان دور ساخت سایت شخصی یا کاری، برای هر کسی مقدور نبود. تنها سازمان های بزرگ و شرکت های فناوری، از وب سایت ها بهره می بردند. اما در یک دهه گذشته اینترنت جهان ما را متحول کرده و هیچ حد و مرزی نمی شناسد. هر نوع اطلاعاتی که می خواهید را، به کمک اینترنت و البته وب سایت ها، می توانید به دست آورید.
از خواندن یک خبر گرفته تا خرید های اینترنتی که با چند کلیک انجام می شوند، همگی را مدیون وب سایت ها و شبکه جهانی اینترنت هستیم. در این نوشته سعی شده تا به تمام سوالاتی که در مورد طراحی وب سایت ، راه اندازی سایت ، طراحی وب سایت ، سیستم مدیریت محتوا ، مزایا و معایب هاست رایگان ، هزینه طراحی سایت و قالب سایت ذهن کاربران را به خود مشغول داشته پاسخ داده شود.با ما در این بخش از طراحی سایت رشت با همراه باشید.

همه آنچه که درباره طراحی وب سایت باید بدانید
وب سایت اینترنتی چیست؟
سایت اینترنتی یک محیط آنلاین است، که دامنه یا آدرس مخصوص به خود را دارد و اطلاعات، محتوا و خدمات خود را به صورت آنلاین در اختیار کاربران وب قرار می دهد. هر سایت به عنوان یک واحد اطلاعاتی مستقل شناخته می شود. برای ساختن سایت نیاز به یک وب سرور، دامنه یا آدرس سایت و یک سیستم مدیریت محتوا است.
محتوای هر وب سایت شامل متن، تصاویر، فایل صوتی، فایل ویدئویی، سایر انواع داده یا ترکیبی از آنها می باشد.
برای هر منظوری می توان یک سایت اینترنتی طراحی کرد. هر شخص، سازمان و شرکت می تواند، سایت مخصوص به خود را داشته باشد و محدودیتی برای داشتن سایت وجود ندارد.
| بیشتر بخوانید: نکاتی در رابطه با طراحی سایت فروشگاهی، که باید بدانید. |
وب با وب سایت چه تفاوتی دارد؟
همانطور که در بندهای بالا اشاره شد، هر سایت به تنهایی یک واحد مستقل است و می تواند به کارش ادامه دهد. اما وب به مجموعه سایت های موجود در فضای آنلاین گفته می شود. وب می تواند مجموعه ای از دو یا میلیاردها سایت باشد، هیچ محدودیتی وجود ندارد. در واقع همه سایت های موجود به زبان های مختلف، وب را تشکیل می دهند. با ساخت هر سایت گستردگی وب نیز بیشتر می شود!
وب بستری عظیم از به هم پیوستن شبکه های کامپیوتری است. در حالی که سایت یک واحد مستقل و مجزا است. در یک کلام می شود گفت؛ وب همان بستری است که، وب سایت ها بر روی آن در حال فعالیت هستند.

همه آنچه که درباره طراحی وب سایت باید بدانید
چرا اشخاص و کسب و کارها به طراحی سایت نیاز دارند؟
همه آنچه که درباره طراحی وب سایت باید بدانید ” تا یکی دو دهه قبل کسب و کارها و افراد، نیازی به داشتن وب سایت احساس نمی کردند. چون دسترسی به اینترنت برای عموم مردم امکانپذیر نبود، از طرفی بیشتر جامعه، تجهیزات دسترسی به اینترنت را در اختیار نداشتند مگر اندکی! از زمان ظهور گوشی های هوشمند و رشد فناوری اینترنت پر سرعت بی سیم، وبگردی از انحصار قشر خاص درآمد و به امری روزمره برای همه افراد بدل شد. به طوری که امروزه افراد برای دریافت راهنمایی در مورد پیش پا افتاده ترین مسائل نیز، به سراغ اینترنت و سایت ها می روند. اینترنت شکل تبلیغات را تغییر داده و کسب و کارهای بسیاری، در بستر اینترنت ایجاد شدند …
همانطور که افراد برای حضور در اجتماع، باید هویت داشته باشند. در فضای مجازی نیز برای حضوری پر رنگ نیاز به وب سایت شخصی یا کاری دارند. کسب و کارها برای حضوری موثر و رقابتی نیاز به ساخت سایت دارند، تا بتوانند خدمات و محصولاتشان را معرفی و به فروش برسانند. سایت، هویت مجازی هر فرد یا کسب و کار است.
بسیاری از کسب و کارها بدون داشتن سایت، نمی توانند در میدان رقابت بمانند. به کمک وب سایت ها می توان بدون حد و مرز با مشتری ها ارتباط داشت و خدمات ارائه داد. اطلاع رسانی، تبلیغات، خرید و فروش محصولات، یافتن و ارتباط با مشتری، پشتیبانی از خدمات یا محصولات و بسیاری مسائل دیگر به کمک وب سایت، برای هر کسب و کار و فردی امکان پذیر است.برای طراحی وب سایت به چه چیزهای نیاز است؟

همه آنچه که درباره طراحی وب سایت باید بدانید
| بیشتر بخوانید: خدمات سئو در گیلان رشت و انزلی |
ساخت سایت نیازمند دانش و زیرساخت خاص خود است. دامنه یا دامین و وب سرور، دو موردی هستند که بدون آنها وب سایت معنایی ندارد. دامنه همان نام یا آدرس سایت است که، در مرورگر وارد می کنید. وب سرور نیز رایانه ای است که، محتوای سایت بر روی آن ذخیره شده و در زمان مراجعه کاربران، داده ها را در اختیار آنها قرار می دهد. اما برای اینکه سایت از لحاظ بصری کاربردی و جذاب باشد. نیاز به یک سیستم مدیریت محتوا و یک قالب جذاب دارد. که طراحان سایت بنابه نیاز مشتری آنرا طراحی می کنند.
دامنه: دامنه سایت ها، گستردگی فراوانی دارد و افراد می توانند، هر کدام از آنها را برای خود یا کسب و کارشان انتخاب کنند. معروف ترین دامنه های جهانی سه دامنه: Com, net ,org هستند که Com از کلمه Commerical که به معنای تجاری است، گرفته شده. Net از کلمه Network به معنی شبکه و org از کلمه organization به معنی سازمان گرفته شده است. بهتر است از هر دامنه در زمینه مخصوص به خودش استفاده شود.
امروزه با گسترش وب، دامنه های بسیاری معرفی و در دسترس قرار گرفته اند. برخی از آنها عبارتند از: Biz٬ Info٬ Pro٬ Aero٬ Coop٬ GOV٬ EDU٬ WS٬ TV٬ BZ٬ ir و …
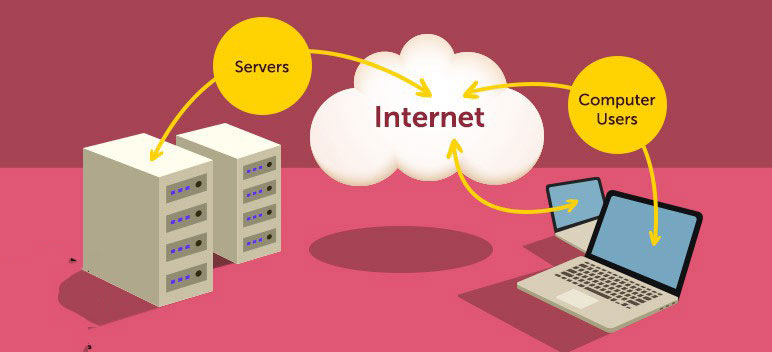
وب سرور: همانطور که اشاره شد وب سرور، رایانه ای است که داده های سایت، در آنجا نگهداری می شوند. از کامپیوتر های خانگی نیز می شود، به عنوان وب سرور استفاده کرد. اما کمتر کسی این کار را می کند، چراکه هزینه نگهداری بالا و ایمنی کمتری دارند.
وب سرورها ابر رایانه هایی هستند که، فضای ذخیره سازی بسیار بالایی دارند و قدرت پردازش آنها تقریبا می شود گفت بی حد و مرز است. وب سروها به صورت شبانه روزی روشن هستند و مشغول پردازش! در صورت خاموشی این ابر رایانه ها همه سایت هایی که اطلاعاتشان در آنجا ذخیره است، از دسترس خارج می شوند.
طرز کار وب سرور به این صورت است که، هر بار کاربری وارد سایتی می شود و صفحه ای را درخواست می دهد. این درخواست به وب سرور انتقال میابد و در پاسخ به درخواست کاربر، اطلاعات صفحه مورد نظر بارگزاری می شود. هر چه وب سرور از نظر قدرت پردازش قویتر باشد، سرعت بارگزاری سایت بیشتر می شود.

همه آنچه که درباره طراحی وب سایت باید بدانید
همانطور که گفته شد، برای طراحی وب سایت به جز دامنه و وب سرور، نیاز به طراحی و کد نویسی است که در ادامه در این باره توضیحاتی ارائه می شود.
روش های طراحی سایت : وب سایت ها از لحاظ طراحی به دو دسته استاتیک و دینامیک تقسیم می شوند. سایت های استاتیک به گونه ای هستند، که محتوای آن توسط برنامه نویس یا طراح سایت تهیه می شود و توسط مدیر سایت قابل تغییر نیستند. وب سایت های استاتیک برای هر گونه تغییرات، نیازمند طراح سایت هستند. سایت های استاتیک از لحاظ فنی به دو روش HTML و فول فلش طراحی می شوند.
سایت های فول فلش معمولا از لحاظ بصری از سایت های HTML زیباترند، اما دو ایراد اساسی دارند. یکی پر حجم بودن سایت است، که باعث می شود دیر لود شوند! دیگری اینکه موتور های جستجو محتویات فلش را نمی توانند بخوانند، از این لحاظ این سایت ها برای کسب رتبه های بالاتر نمی توانند رقابت کنند.
سایت های دینامیک بر خلاف سایت های استاتیک در بسیاری از بخش ها قابل تغییر می باشند و مدیر سایت بدون داشتن دانش عمیق برنامه نویسی، می تواند سایت را مدیریت کند، یا اینکه تغییرات دلخواه را اعمال کند، محتوا به سایت بیافزاید یا صفحات جدید بسازد.وب سایت های دینامیک یا پویا نیز از لحاظ فنی به صورت کلی به دو دسته تقسیم می شوند. وب سایت های فلش دینامیک و وب سایت های مبتنی بر برنامه نویسی.
سیستم مدیریت محتوا: CMS که مخفف Content Management System می باشد. همان نرم افزاری است، که به کمک آن محتوای سایت مدیریت می شود. به CMS ها نرم افزار سایت ساز نیز گفته می شود. چرا که به کمک آنها چهار چوب اصلی سایت آماده می شود و به راحتی افراد قادر به مدیریت بخش های مختلف سایت هسند. وردپرس یکی از محبوب ترین و ساده ترین سیستم های مدیریت محتوا است. با کمک وردپرس در مدت زمان کوتاهی، بدون هیچ کد نویسی می توان یک سایت دینامیک طراحی کرد.

همه آنچه که درباره طراحی وب سایت باید بدانید
| بیشتر بخوانید: شروع کسب و کار اینترنتی کم هزینه در هفت گام |
آشنایی با سه نسل مختلف وب سایت:
از زمانی که وب فعالیتش را آغاز کرده تا کنون سه نسل از وب سایت را به خود دیده است. نسل اول از وب سایت ها یا وب ۱، به صورت یک طرفه بوده و فقط اطلاعاتی را به نمایش می گذارد که، توسط سازنده سایت در آن قرار داده شده اند. در وب ۱ بازدید کنندگان نقش تماشاچی را داشته و هیچگونه مشارکتی در آن ندارند. مثل خواندن یک مجله خبری!
نسل دوم از وب سایت ها یا وب ۲، تعاملی دو طرفه داشته و بازدیدکنندگان در تولید محتوای سایت مشارکت داشته و تنها تماشاگر نبوده بلکه در تهیه محتوای سایت مشارکت دارند.
نسل سوم از وب سایت ها را وب ۳ یا وب معنایی می نامند. این نوع سایت ها از دو نسل پیشین خود هوشمندتر هستند. وب سایت هایی که در دسته وب ۳ قرار می گیرند، از هوش مصنوعی بهره برده و محتوا و مخاطبین خود را شناسایی کرده و با کمک آنالیز داده، محتوای خود را به صورت هوشمندانه و متناسب با نیاز هر کس برای کاربران نمایش می دهد. از آنجایی که این نوع وب سایت ها پیچیدگی فنی زیادی دارند، در حال حاضر تعداد اینگونه سایت ها محدود است.

همه آنچه که درباره طراحی وب سایت باید بدانید
دسته های مختلف وب سایت از لحاظ کارایی:
تقریبا در هر زمینه ای وب سایت ها می توانند فعالیت داشته باشند. به عنوان مثال می توان به این موارد اشاره داشت؛ سایت های فروشگاهی، سایت های خبری، اطلاع رسانی، تجارت الکترونیک، خدماتی، مسافرتی، سرگرمی، علمی، فناوری، شبکه های اجتماعی، حمل و نقل، هتلداری، دکوراسیون و …
مراحل راه اندازی و طراحی سایت:
برای طراحی وب سایت باید سه مرحله کلی طی شود. در مرحله اول باید نام یا دامنه ای برای سایت ثبت شود. دامنه سایت بهتر است متناسب با نوع خدمات سایت انتخاب شود.
مرحله دوم طراحی سایت است که توسط طراح یا برنامه نویس صورت می گیرد.
مرحله سوم، پس از آنکه طراحی سایت انجام شد. برای آنکه در بستر وب و در دسترس کاربران قرار گیرد، نیاز به یک وب سرور دارد، که در اصطلاح به این مرحله هاستینگ نیز گفته می شود. در نهایت ارتباط بین دامنه و هاست از طریق این سرور انجام می گیرد و از طریق اینترنت برای کاربران قابل مشاهده خواهد بود.
| بیشتر بخوانید:27 مورد مهم در طراحی وبسایت |
پهنای باند هاست چیست؟
پهنای باند هاست «Bandwidth» همان ترافیک ماهیانه ای است، که به سایت شما اختصاص داده می شود. همانطور که پیشتر توضیح داده شد، تمام اطلاعات سایت در وب سرور یا هاست ذخیره هستند. هر بار که کاربری وارد سایت شما شده و صفحات مختلف برایش بارگزاری می شوند. مقداری اینترنت مصرف می شود، تا داده ها از سمت هاست به کاربر ارسال شوند. به حجم اینترنتی که برای این بارگزاری از سمت وب سرور مصرف می شود، پهنای باند می گویند.
در واقع هر چه تعداد بازدیدکنندگان یک سایت بیشتر باشند به پهنای باند بیشتری نیاز است. همچنین هر چه محتوای صفحات سایت پر حجم تر باشند، پهنای باند بیشتری مصرف می شود.
پهنای باند با فضای هاست تفاوت دارد و دو مقوله جدا هستند. فضای هاست حجم اختصاص داده شده به سایت، برای ذخیره اطلاعات است.

آشنایی با سیستم مدیریت محتوا و انواع آن:
سیستم مدیریت محتوا، یا همان CMS، کوتاه شده عبارت “Content management system” می باشد. CMS یک برنامه رایانه ای است، که امکان انتشار محتوا، ویرایش، مدیریت، حذف و … را برای یک وب سایت فراهم می سازد.
مدیریت وب سایت به کمک ابزار موجود در CMS بسیار ساده است. به طوری که نویسنده یا مدیر سایت می تواند، بدون هیچ کدنویسی یا دانش برنامه نویسی، محتوا به سایت بیافزاید یا اینکه آنرا تغییر داده و حذف کنند.
سیستم مدیریت محتوا را بر روی فضای هاست یا همان وب سرور نصب می کنند و پس از آن تغییر شکل ظاهری سایت، مدیریت محتوا، ارتباط با کاربران و هر عملی که در سایت صورت می گیرد، از طریق همین CMS اجرا می شود. زمان ساخت سایت می توان از هر یک از انواع CMS استفاده کرد.
| بیشتر بخوانید: ۶ اصل طراحی وب سایت کاربر پسند |
همانطور که می دانید انواع مختلف از CMS های رایگان، پولی، عمومی و اختصاصی وجود دارد، که هر کدام کارایی و مزایا و معایبی دارند. برای مثال می توان به CMS های متن باز وردپرس، جوملا، دروپال و پرستاشاپ اشاره کرد.
هیچ محدودیتی وجود ندارد که، برای طراحی وب سایت از CMS متن باز استفاده کنید یا آنکه CMS اختصاصی خودتان را طراحی و اجرا کنید. در حال حاظر سیستم مدیریت محتوای WordPress محبوب ترین در بین CMS های متن باز و رایگان است. معمولا همه سایت های پویا (داینامیک) از سیستم مدیریت محتوا استفاده می کنند. در غیر این صورت برای کوچکترین تغییرات در محتوا یا قالب سایت، نیاز به برنامه نویسی خواهد بود.
معرفی چند سیستم مدیریت محتوای متن باز و رایگان:
وردپرس ( WordPress )
بی شک وردپرس یکی از قوی ترین و انعطاف پذیرترین CMS ها است. کاربران ایرانی می توانند از نسخه فارسی وردپرس استفاده کنند و از تمام مزایای آن بهرمند شوند.
نصب و راه اندازی وردپرس فرایندی آنقدر سریع و ساده است، که به نصب پنج دقیقه ای اش مشهور است. با استفاده از وردپرس و بدون داشتن هیچ دانش برنامه نویسی، می توانید با کمک آموزش نصب وردپرس، اقدام به طراحی وب سایت خود کنید. البته باید به اندازه کافی دانش استفاده از کامپیوتر را داشته باشید، چرا که مدیریت پنل وب سرور کمی پیچیده است.

به طور کلی برای نصب و راه اندازی وردپرس باید آخرین نسخه فارسی آنرا از آدرس www.wp-persian.com دریافت کنید. سپس فایلی که دانلود کردید را برروی هاست مربوط به سایت خود آپلود کنید. سپس اقدام به نصب و پیکربندی آن کنید.
با کمک وردپرس می توانید انواع سایت های وبلاگی، خبری، آموزشی، گردشگری، دانلود فایل، و … را راه اندازی کنید. این CMS افزونه های بسیاری در مخزن خود دارد که بیشتر آنها رایگان هستند و جهت افزودن قابلیت های بیشتر به سایت کاربرد دارند. برای مثال می توان به افزونه ووکامرث اشاره کرد که، برای بخش خرید سایت های فروشگاهی کاربرد دارد.
از مزایای وردپرس می توان به بروزرسانی های مستمر و رایگان، انعطاف پذیری، نصب سریع و آسان، ابزار پیشرفته و کامل مدیریت محتوا، پشتیبانی از قالب های متنوع و پشتیبانی از هزاران افزونه اشاره کرد.
جوملا ( Joomla ):
همانند وردپرس، جوملا نیز رایگان است و از زبان فارسی پشتیبانی می کند. برای دریافت فایل فارسی آن می توانید به آدرس www.joomlafarsi.com مراجعه کنید.
جوملا یکی از قدیمی ترین نرم افزار های سایت ساز است. به کمک این CMS، به مدیریت محتوا در سایت بپردازید. جوملا را می توان بدون هیچ دانش برنامه نویسی پیاده و مدیریت کرد. شاید گرافیکی بودن، محیط کاربری زیبا و قدرتمند جوملا بیش از هر چیزی مورد توجه کاربران این پلتفرم باشد.
اپن سورس بودن جوملا این امکان را به کاربران می دهد، تا به کمک برنامه نویسان، تغییرات دلخواه را در سیستم مدیریت محتوا، ایجاد کنند و آنرا به هر صورت که می خواهند شخصی سازی کنند.
به طور کلی اگر بخواهیم مزیت های جوملا را بیان کنیم، باید به این موارد اشاره کرد: ایجاد صفحات گرافیکی، انعطاف پذیری، نصب ساده و سریع، قابلیت نصب قالب، ارتقاء رایگان، ابزار پیشرفته مدیریتی، پشتیبانی از افزونه ها و …
دروپال ( Drupal ):
دروپال نیز همه ویژگی های دو CMS قبلی را دارد. رایگان بودن، پشتیبانی از زبان فارسی و اوپن سورس بودن تنها بخشی از مزایای سیستم مدیریت محتوای دروپال است. با مراجعه به آدرس www.drupalcms.ir می توانید نسخه فارسی دروپال را دانلود و با کمک آن اقدام به ساخت سایت خود کنید.
دروپال سادگی را در کنار امکانات نامحدود فراهم آورده، تا کاربران بدون نیاز به صرف وقت و برنامه نویسی خاص، به همه امکانات مورد انتظارشان دست یابند.
مدیریت سریع و کامل محتوا، بروزرسانی های رایگان، کاربری ساده از جمله مزایایی هستند که دروپال به همراه دارد.
قالب سایت چیست و چگونه طراحی می شود؟
پیشتر توضیح دادیم که قالب سایت (Template)، همه آنچه که کاربران سایت مشاهده می کنند را، شامل می شود. در واقع وقتی صحبت از طراحی سایت می شود، بخش بزرگی از آن مربوط به همین طراحی قالب سایت و پیاده سازی آن می شود.
قالب سایت از رنگ بندی بخش های مختلف تا نحوه نمایش محتوا را، در بر می گیرد. تعداد ستون ها، لوگوی سایت، اندازه و نوع فونت نوشته ها، ریسپانسیو بودن، مکان قرار گیری هر المان و صدها مورد دیگر، توسط قالب سایت مشخص می شوند.
هر سیستم مدیریت محتوا در کنار قالب سایت کامل می شود و هر کدام از این دو بدون دیگری کامل نیستند. اگر می خواهید سایتی زیبا و کاربر پسند داشته باشید می بایست قالبی بهینه و حرفه ای برای سایت طراحی کنید.
به صورت پیشفرض زمانی که از CMS های رایگان برای مثال وردپرس استفاده می کنید، یک قالب رایگان بر روی سایت شما اعمال می شود. پس از آن با مراجعه به بخش مدیریت سایت می توانید هر نوع قالبی که می خواهید را، آپلود و اعمال کنید.
اگر از آن دسته از افرادی هستید که به خاص بودن قالب سایت تاکید دارید، باید گفت که ناچار به استخدام برنامه نویس و طراح سایت هستید. اما در صورتی که تنها کاربردی بودن سایت برایتان مهم است، می توانید از انواع قالب های آماده رایگان و پولی استفاده کنید.
برای طراحی قالب سایت نیاز به دانش برنامه نویسی به زبان های html ،java ،css، Php و … است که، با توجه به امکانات مورد نیاز هر کدام از زبان های برنامه نویسی به کار می روند.با جستجویی در وب هزاران قالب متناسب با سایت خود را خواهید یافت. هر کدام از این قالب ها را می توان به صورت دلخواه، شخصی سازی کرد و از امکانات آن بهره برد.
به این نکته توجه داشته باشید که، قالب سایت برای CMS های مختلف، متفاوت است و باید متناسب با همان سیستم مدیریت محتوا، طراحی شده باشد. برای مثال نمی توان قالب سایت وردپرسی را برای سایتی که با جوملا راه اندازی شده استفاده کرد.

نکات مهم در انتخاب قالب سایت:
کاربردی بودن سایت یک طرف ماجراست اما زیبایی و بهینه بودن طرف دیگر ماجرا! یکی از موارد مهم در انتخاب قالب سایت، توجه به موضوع آن است. برای مثال قالب سایت های خبری، فناوری، گردشگری و … با هم متفاوت است.
ــ سازگاری با افزونه ها از موارد بسیار مهم در انتخاب قالب سایت است. اگرچه گفته شد که CMS ها همه نوع امکاناتی دارند، اما لازم است تا قالب سایت نیز با آنها سازگاری داشته باشد. فرض کنید می خواهید افزونه ای برای ارتباط با مشتریان را در یک سایت وردپرسی نصب کنید. اگر قالب سایت طوری طراحی شده باشد که با آن سازگاری نداشته باشد، نمی توانید از این امکانات استفاده کنید.
ــ قابلیت صفحه ساز گرافیکی به کاربر این امکان را می دهد که، بدون برنامه نویسی صفحات مختلف گرافیکی و زیبا برای سایت بسازد. سعی کنید قالبی که انتخاب می کنید این ویژگی را داشته باشد.
ــ قالب هایی که انتخاب می کنید نیاز به بروزرسانی دارند، تا امکانات و امنیت آنها همواره ارتقاء یابند. سعی کنید قالبی را انتخاب کنید که توسط سازنده اش بروزرسانی شود.
ــ پشتیانی در صورت بروز مشکلات، از دیگر مواردی است که، شرکت سازنده قالب، باید به آن رسیدگی کند. معمولا قالب هایی که گارانتی ندارند، از چنین مزایایی محرومند.
ــ بهینه سازی قالب که مربوط به سئوی سایت است، نیز از موارد بسیار مهم است. یک قالب بهینه و سئو شده می تواند به افزایش رتبه سایت کمک شایانی بکند.
ــ کم حجم بودن و کاربری ساده از دیگر نکاتی است که، در زمان انتخاب قالب سایت باید به آن توجه شود.
آخرین و مورد مهمی که به آن اشاره می کنیم این است که، قالب سایت با مرورگرهای مختلف سازگاری داشته باشد. کاربران از انواع مرورگرها برای وبگردی استفاده می کنند لازم است تا با همه آنها سازگاری داشته باشد. به این قابلیت browser compatibility می گویند.

چطور یک سایت ارزشمند داشته باشیم؟
ساخت سایت به تنهایی کاری از پیش نمی برد و شما یا کسب و کارتان را در مرکز توجهات قرار نمی دهد. آنچه که پس از ساختن سایت مهم است و سایتی را با ارزش می کند، بهینه بودن و محتوای ارزشمندی است، که درون سایت قرار می گیرد. فرقی نمی کند که، سایت فروشگاهی داشته باشید یا خبری! در نهایت شما باید با تعداد زیادی از رقبا که در حیطه کاری شما فعالیت دارند، رقابت کنید. اینجاست که اهمیت بهینه سازی و محتوای ارزشمند مشخص می شود.
هر بار که کاربری کلمه یا جمله ای را در کادر جستجوی مرورگرش وارد می کند، هزاران نتیجه پیش رویش لیست می شوند، که معمولا در صفحات متعدد و در هر صفحه ده مورد لیست می شوند. اما چطور موتور های جستجو تصمیم می گیرند .

کدام سایت ها را در صفحه اول نمایش دهند؟
هر موتور جستجو الگوریتم های بسیاری برای رتبه بندی سایت ها دارد. گوگل را مثال می زنیم؛ این غول دنیای جستجو برای خواندن سایت ها و طبقه بندی آنها، الگوریتم ها و معیارهایی دارد. به کمک روبات ها و روش های مختلف صفحات یک سایت را می خواند و با توجه به محتوای موجود تصمیم می گیرد که، چه رتبه ای به سایت بدهد.
سئو “SEO” هنری است که، رفتار موتورهای جستجو را، مطالعه و محتوای وب سایت ها را بر اساس آن بهینه سازی می کند. مواردی مثل محتوای ارزشمند و غیر کپی، کلمات کلیدی متناسب، تصاویر بهینه شده، سرعت بارگزاری سایت، واکنش گرا یا ریسپانسیو بودن سایت، تعداد بازدیدکنندگان، میزان رضایت کاربران و مواردی از این دست، موجب می شوند که، سایت شما ارزش پیدا کند و در نتایج بهتر ظاهر شود.
سایت ریسپانسیو (Responsive) چه سایتی است؟
از آنجایی که امروزه افراد با دستگاه های مختلفی به وبگردی می پردازند نیاز است تا سایت ها برای همه دستگاه ها بهینه سازی شوند. یعنی برای گوشی، تبلت، لپ تاپ و کامپیوتر های رو میزی به صورت تمام صفحه و کاملا بهینه نمایش داده شود. به سایت هایی که متناسب با هر صفحه نمایش، تغییر اندازه می دهند Responsive می گویند. واکنش گرا بودن سایت، یکی از عواملی است که، رابط کاربری آنرا آسان می کند و در نهایت به کسب رتبه بهتر کمک می کند.
به عنوان مثال؛ در سایتی که واکنش گرا نباشد، برای کاربران موبایل کلمات متن بیش از حد ریز دیده می شوند. حتی کاربر اگر صفحه گوشی را زوم کند نیز، لازم است، دائم به چپ و راست اسکرول کند، که این کار اصلا رضایت بخش نیست. طبیعی است که چنین سایتی، کاربرهای موبایلی خود را که امروزه کم هم نیستند، از دست می دهد و این کار از چشمان تیز بین گوگل دور نخواهد ماند. در نتیجه باید منتظر افت رتبه باشد!
در گذشته آنهایی که کاربران موبایلی برایشان مهم بود، اقدام به طراحی وب سایت برای دو نسخه موبایل و کامپیوتر می کردند. که این کار هم هزینه بر بود و هم وقت گیر! اما حالا با پیشرفته تر شدن دانش برنامه نویسی، سایت ها طوری طراحی می شوند که، واکنشگرا باشند و تقریبا با هر صفحه نمایشی سازگارند و بدون زوم کردن و اسکرول چپ و راست محتوای آن قابل خواندن می باشد.
سئو بر روی ریسپانسیو بودن سایت بسیار حساس است و یکی از اقدام های اولیه ای که باید برای بهینه سازی سایت انجام داد، استفاده از قالب بهینه شده برای سایت است.

| بیشتر بخوانید”طراح سایت کیست و کارش چیست؟ |
چطور سایتمان را برای موتورهای جستجو بهینه کنیم؟
مبحث سئو و بهینه سازی سایت ها برای موتورهای جستجو، گسترده تر از آنی است که، در یک نوشته بشود آنرا آموزش داد. اما به صورت کلی به مهمترین مباحث سئو اشاره ای خواهیم داشت.
منظور از یک سایت بهینه، یعنی کاربران با کمترین زحمتی به محتوای مورد نیازشان برسند. سئو به مجموعه تکنیک هایی گفته می شود که به سایت ها کمک می کند تا برای استفاده کاربران به بهترین شکل در آیند. SEO مخفف عبارت Search Engine Optimization است. معمولا وب مستر ها برای بهینه کردن سایت به دو روش عمل می کنند، که به آنها سئوی داخلی «On-Site SEO» و سئوی خارجی «Off-Site SEO» گفته می شود.
به تکنیک هایی که بر روی قالب، کدهای HTML و محتوای سایت انجام می شود، سئوی داخلی و به بهینه سازی هایی که خارج از سایت صورت می گیرند، سئوی خارجی می گویند.
در سئوی داخلی به مواردی چون ریسپانسیو بودن سایت، سرعت سایت، بهینه سازی کدهای HTML، متاتگ ها، کلمات کلیدی و مهمتر از همه محتوای ارزشمند، پرداخته می شود. اما سئوی خارجی بر مواردی چون، لینک سازی و اشتراک گذاری محتوای سایت تمرکز دارد.
متخصصین سئو با توجه به الگوریتم های گوگل و آنالیز مستمر داده ها، استراتژی های متفاوتی برای بهینه سازی، اتخاذ می کنند. بدون داشتن وب سایتی بهینه، حضور در صفحه اول، نتایج امری بعید به نظر می رسد!

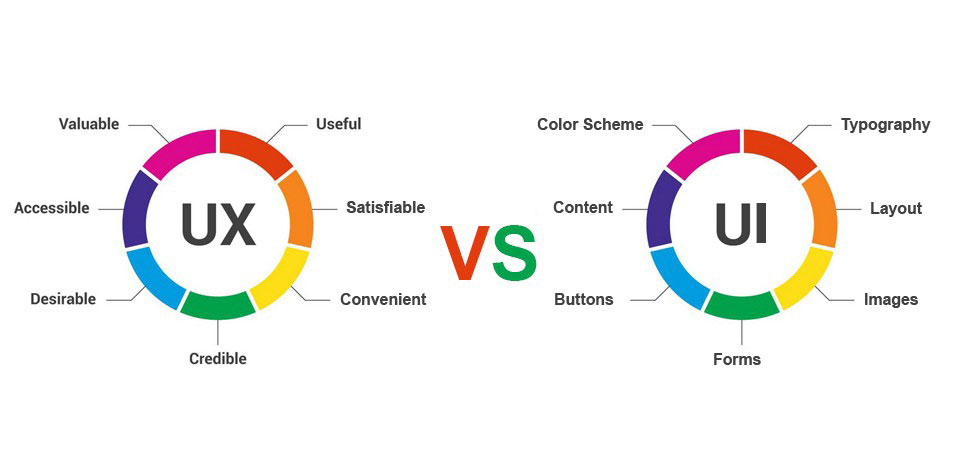
تفاوت UX و UI سایت چیست؟
زمانی که برای ساخت سایت به متخصصین این کار مراجعه کنید، با دو کلمه UX(تجربه کاربری) و UI(رابط کاربری) سایت مواجه خواهید شد. در واقع برخی از طراحان سایت UX Designer و برخی UI Designer هستند.
به صورت ساده که توضیح دهیم UI مخفف User Interface design همان جنبه بصری سایت است، که کاربران هنگام بازدید از سایت، آنرا می بینند و مربوط به ظاهر سایت می شود.
اما UX که مخفف عبارت User Experience design است. به تجربه کاربری سایت گفته می شود. که مربوط به حالات و احساسات کاربر، پس از مشاهده سایت و استفاده از آن می شود. UX بر راحتی کاربر و بهبود روابط بین انسان و کامپیوتر تاکید دارد.یک وب سایت خوب، به هر دوی این موارد توجه دارد و از نظر موتور های جستجو نیز این موضوع مهم است.
هزینه طراحی سایت چقدر است و چطور تعیین می شود؟
طراحی وب سایت بدون هزینه نیست و معمولا هم هر چه سایت حرفه ای تر طراحی شود، هزینه بیشتری دربر دارد. نمی توان برای سایت ها هزینه مشخصی تعیین کرد. چراکه هر سایت بسته به کاربردی که دارد، از آیتم های مختلفی بهره می برد و هر کدام تعرفه ای مجزا دارد. با این وجود می توان هر کدام از قسمت های مختلف را جداگانه بررسی کرد تا در نهایت قیمت ساخت سایت را دریافت.
ثبت دامنه: ثبت دامنه های مختلف هر کدام قیمت خاص خود را دارد، همواره می توان آنرا استعلام کرد.
هاست: فضای میزبانی یا هاست با توجه به پهنای باند و مقدار فضایی که دارد، متفاوت است. هر چه پهنای باند و مقدار فضا بیشتر باشد، هزینه ها بالاتر می روند.
طراحی: طراحی سایت شامل، طراحی قالب سایت یا طراحی گرافیکی آن می شود و بسته به کیفیت و گستردگی آیتم ها متغیر است. سایت هایی که از CMS اختصاصی و قالب ویژه بهره می برند، پر هزینه تر از سایت هایی هستند که، از CMS های عمومی مثل وردپرس، استفاده می کنند. برای ساخت یک سایت وردپرسی، می توان از قالب های آماده استفاده کرد که، گرافیکی و بهینه سازی شده اند.
افزودن محتوای سایت: این مرحله از کار معمولا، پس از راه اندازی سایت و توسط نویسنده ها یا مدیریت سایت انجام می شود. برای افزودن محتوا به سایت های دینامیک، نیاز به دانش برنامه نویسی نیست و هر کسی دانش استفاده از کامپیوتر را داشته باشد، با کمی آموزش می تواند، این کار را انجام دهد. اما بحث تخصصی تولید محتوا است که بسیار مهم است. برای این منظور لازم است از متخصصین تولید محتوا کمک گرفت.
امنیت و پشتیبانی سایت: سایت ها معمولا نیاز به یک متخصص برای پشتیبانی دارند. کسی که بتواند امنیت آنرا تعیین کند و همچنین در صورت بروز مشکل، بتواند در کوتاه ترین زمان آنرا تشخیص دهد و بر طرف کند. شرکت های متعدد وجود دارند که این کار را انجام می دهند و تعرفه هایشان مشخص است.
بهینه سازی سایت: بحث بهینه سازی سایت بسیار مهم است و با توجه به میزان کاری که قرار است، صورت گیرد هزینه این کار متفاوت است. استخدام یک متخصص سئو، برای سایت هایی که می خواهند در سطح عالی به رقابت بپردازند، لازم به نظر می رسد.

چه مقدار فضای هاست برای سایت من کافی است؟
انتخاب فضای مناسب هاست برای هر سایت، بستگی حجم سایت دارد. فایل ها و داده های موجود در سایت هر چه بیشتر باشند. لازم است، حجم بیشتری از هاست، به آن اختصاص داده شود. همچنین برای اختصاص پهنای باند هاست، لازم است تا به تعداد بازدید کنندگان سایت توجه شود. هر چه بازدید کنندگان بیشتر باشند، لازم است، پهنای باند بیشتری به سایت اختصاص داده شود. اگر طرح هایی برای افزایش بازدید سایت دارید، باید در گام نخست به فکر هاستینگ و افزایش پهنای باند باشید.
معمولا وب سایت های تازه ساخت، نیاز به پهنای باند و هاست بالایی ندارند. چرا که بازدید کنندگان و حجم سایت کم است و برای سال نخست نیازی به هزینه های اضافی نیست. اما با افزایش اطلاعات سایت و بیشتر شدن شمار بازدید کنندگان، لازم است تا پهنای باند و مقدار هاست افزایش یابد.
اگر از سرعت هاست خود ناراضی هستید، به راحتی می توانید آنرا تغییر دهید و هیچ محدودیتی برای این کار وجود ندارد. کافیست DNS های دامین خود را با وب سرور جدید به روز رسانی کنید. در صورتی که از روند انجام این کار اطلاعی ندارید، می توانید از بخش پشتیبانی وب سرور کمک بگیرید.

مزایا و معایب هاست رایگان:
اگر برای ساخت سایت نمی خواهید، بودجه زیادی اختصاص دهید. می توانید برای شروع از خدمات هاستینگ رایگان استفاده کنید. به این ترتیب برای اجرای سایت تان در بستر وب، لازم نیست هزینه ای بپردازید. همچنین استفاده از CMS های رایگان مثل وردپرس، می تواند هزینه های سایت را به حداقل برساند.
حتی قالب های رایگان وردپرس نیز موجود هستند. که با چند کلیک می شود، بر روی سایت اعمال کرد و از هزینه های برنامه نویسی رهایی یافت. این نوع سایت ها را هم می شود، بهینه سازی کرد و تمام تکنیک های سئو را به اجرا در آورد.
در مقابل مزایای رایگان بودن هاست، معایبی نیز وجود دارد که، از جمله آنها می توان به حجم و پهنای باند محدود و وجود تبلیعات اشاره کرد. هر چه باشد، برای تست هم شده، می توانید سایتی را با کمترین هزینه، بر روی این پلتفرم های رایگان طراحی کنید.
استفاده از هاست رایگان برای برنامه نویس ها گزینه مناسبی است. تا بدون هیچ هزینه اضافی برنامه های خود را بر بستر وب به اجرا در آورند و نتیجه کارشان را ببینند. معمولا محیط کاربری هاست های رایگان، بسیار ساده و روان طراحی می شود. چرا که بیشتر کاربران اینگونه هاست ها، مبتدی هستند و به قصد یادگیری سراغ این هاست ها رفته اند. چنانچه قصد یادگیری اجرای سایت را دارید می توانید به یکی از سرویس های ارائه دهنده هاست رایگان، مراجعه کنید و از مزایای آن بهره ببرید.

در اینجا چند مورد از سرویس های هاست رایگان ایرانی را نام خواهیم برد:
ــ هاست رایگان Gigfa که ۵٫۵ گیگ فضای میزبانی رایگان در اختیار کاربرانش می گذارد و ۲۰۰ گیگ پهنای باند برای هر کاربر در نظر گرفته است. کاربران می توانند تا ۵۰ دامنه را بر روی پنل هاست مربوط به خود تنظیم کنند.
ــ هاست رایگان XZN یکی دیگر از سرویس های رایگان ایرانی برای میزبانی سایت است. این سرویس به کاربرانش ۱۰ گیگ فضای هاست، به همراه ۱۰۰ گیگ پهنای باند ارائه می دهد. کاربران این سرویس می توانند در پنل خود ۱۰ دامنه را تنظیم کنند و به اجرا در آورند.
ــ سرویس هاست رایگان Cpanel گزینه دیگری است که، می توان برای دامنه های ملی ایران که با پسوند ir هستند از آن استفاده کرد. این سرویس تنها ۱۰۰ مگابایت فضا و یک گیگ پهنای باند، برای کاربرانش تدارک دیده است.
هاست های رایگان دیگری نیز وجود دارند که غیر ایرانی هستند. اینگونه سایت ها معمولا، هزینه های خود را از تبلیغات رایگانی که در سایت های کاربران اعمال می کنند، در می آورند.

خرید و فروش سایت:
سایت ها نیز، مانند هر چیز دیگری در دنیا قابل خرید و فروش هستند. خرید فروش سایت ها و دامنه ها، بنا به اهمیت سایت، سابقه، محتوایی که دارد، تعداد بازدید های روزانه، بک لینک هایی که دارد و … قیمت گذاری می شوند. بسیاری از افراد پس از ساخت سایت، اقدام به بهینه سازی و کسب رتبه برای آن می کنند و در نهایت آنرا به فروش می رسانند. که از این طریق در آمد خوبی کسب می کنند. البته این کار بی زحمتی نیست و نیاز به وقت زیاد و دانش کافی دارد، تا سایتی را به رتبه بالا رساند.
سخن پایانی
با توجه به گسترش روز افزون فضای مجازی و فراگیر شدن استفاده از اینترنت، داشتن وب سایت، برای هر کسب و کار یا سازمان، به امری ضروری بدل شده است. اینک زمانی است که رقابت ها به فضای مجازی کشیده شده و برای بهتر دیده شدن نیاز است تا وب سایت ارزشمند و بهینه شده ای داشته باشید.
ساختن سایت به تنهایی نمی تواند، کسب و کاری را به شهرت جهانی برساند. محتوای یک سایت و اینکه تا چه اندازه در طراحی وب سایت معیارهای مورد توجه گوگل رعایت شده است، تعیین می کند که سایت ها چه رتبه ای می توانند داشته باشند.
اگرچه ساخت و مدیریت سایت، هزینه بر است. اما گزینه هایی برای افراد مبتدی وجود دارند که با کمترین هزینه ها می توانند سایت خود را داشته باشند.
آیا شما تا کنون سایت شخصی یا کاری خود را ساخته اید؟ چه چالش هایی را پشت سر گذاشته، تا به موفقیت رسیده اید؟ در بخش نطرات می توانید تجربیات خود را با ما و کاربران در میان بگذارید.