
۶ اصل طراحی وب سایت کاربر پسند
نوامبر 4, 2020
شروع کسب و کار اینترنتی کم هزینه در هفت گام
نوامبر 7, 202027 مورد مهم در طراحی وبسایت
طراحی وب سایت از یک سری اصول استاندارد پیروی میکند که رعایت آن موجب بهبود عملکرد سایت در ارتباط با کاربران مجازی میشود. در این مقاله شما را با نکات مهم طراحی سایت و طراحی پورتال آشنا خواهیم کرد.
تعداد بازدیدکنندگان هر وبسایت به راحتی قابل مشاهده است و هر بازاریاب میداند که چه مقدار ترافیک دریافت میکند. اما آنچه پس از آن اتفاق میافتد به وضوح آشکار نیست.
به همین دلیل نکات طراحی سایت سخت است و تحت تاثیر عوامل زیادی قرار دارد. حتی پس از انجام دادن 1000 پروژه موفق وب برای ما دشوار است که بدانیم چه چیزی به بهترین وجه کار میکند.
در این مقاله ۲۷ نکته طراحی وب سایت برای شما آورده شده است. بسیاری از این نکات طی تحقیقات انجام شده است و میتواند برای طراحان مبتدی و مشاغل کوچک و بزرگ کارآمد باشد.
چیدمان ساختاری وبسایت
وبسایت درواقع شامل دو چیز است، ظرف و محتوا.
ظرف وبسایت نیز شامل دو چیز است: ساختار و سبک.
ابتدا با ساختار شروع میکنیم که نکات آن درباره چیدمان صفحه است.
پيشنهاد زارا کد : تکنیکهای طراحی سایت
۱.اهرم سلسله مراتبی بصری

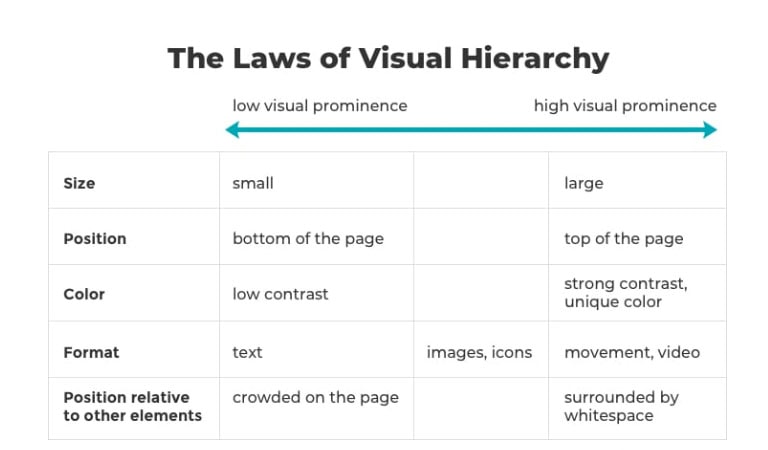
هر صفحه دارای سلسله مراتب بصری است. اگر با مفهوم این عبارت آشنا نیستید ما تعریف آن را در اینجا برای شما آوردهایم:
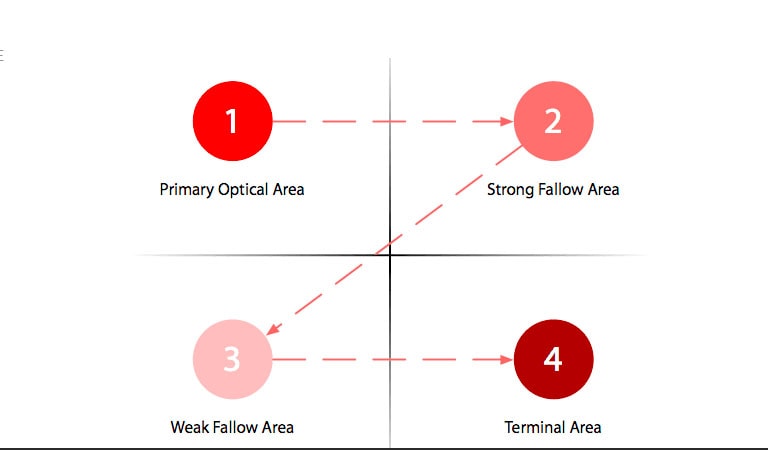
طراحان وب از سلسله مراتب بصری استفاده میکنند تا توجه بازدیدکنندگان را به سوی عناصر مهم هدایت کنند. طرح وب شامل موقعیت (بالا و پایین صفحه)، اندازهها (بزرگ یا کوچک)، تصاویر (ویدیو، تصاویر، نمادها) و کنتراست (رنگ و فضای سفید) است.
| بیشتر بخوانید : برای طراحی وب سایت در رشت از سایت ما می توانید اقدام کنید |
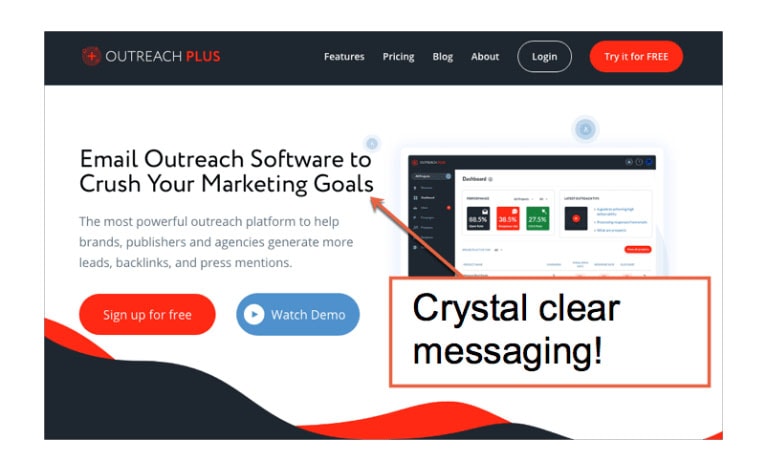
۲.استفاده از یک عنوان توصیفی و کلیدی در صفحه اصلی

عنوان در بالای صفحه اصلی قرار دارد و میتواند توصیفی یا غیرتوصیفی باشد. در صورت توصیفی نبودن بازدیدکننده ممکن است نتواند به اولین سوال خود یعنی «آیا من در جای مناسب هستم؟» پاسخ دهد. همچنین عنوان توصیفی برای استفاده از کلمه کلیدی هدف و نشان دادن ارتباط است. بسیاری از بازاریابان یک عنوان زیرکانه یا مبهم مینویسند. اما روشن و واضح بودن عنوان یک روش هوشمندانهتر است. بهتر است به جای نوشتن یک عنوان جالب اما مبهم یک عنوان توصیفی بنویسید.
۳.فراخوانی برای اقدام را در بالای صفحه قرار ندهید

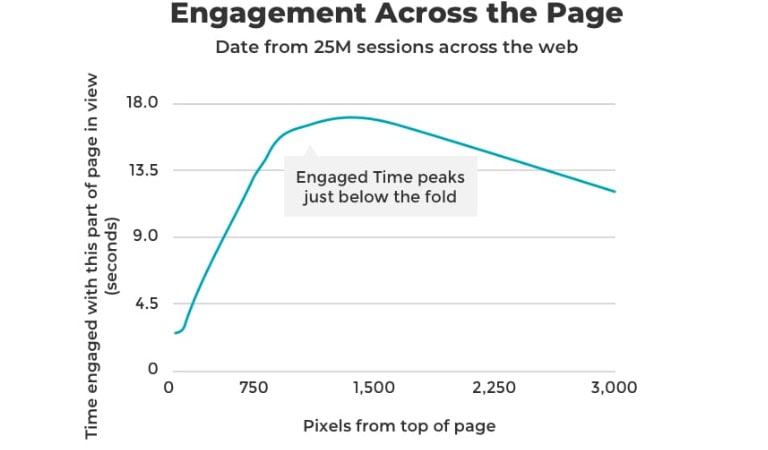
بازدیدکنندگان ممکن است وقت بیشتری را در صفحه وبسایت شما بگذرانند اما این بدان معنی نیست که آماده اقدام و یا خرید هستند. فراخوانی برای اقدام معمولا در پایین صفحه انجام میشود.
طی یک تحقیق که 25 میلیون بازدیدکننده را مورد تجزیه و تحلیل قرار داد دریافتیم که بیشتر درگیریها در زیر صفحه اتفاق میافتد. تنها به این دلیل که محتوای موجود در بالای صفحه قابل مشاهده است لزوما به این معنا نیست که موثرترین مکان برای فراخوانی مخاطب است.
۴.یک صفحه طولانی بسازید که به تمام سوالات بازدیدکنندگان پاسخ دهید
پیکسلهای بیشتر یعنی فضای بیشتر برای پاسخ به سوالات، پرداختن به اعتراضات و افزودن شواهد حمایتی. اگر بازدیدکننده پاسخی برای یک سوال مهم پیدا نکند به راحتی تا پایین صفحه حرکت میکند و زمانی که راضی شد خواندن را متوقف میکند.
27 مورد مهم در طراحی وبسایت
۵.نمایش یک چیز در یک زمان مشخص

چیزی که معمولا بیشتر مشتریان در هنگام شروع پروژه طراحی وب به ما میگویند معمولا این جمله است: «من یک طراحی تمیز و مدرن را دوست دارم.». بازدیدکنندگان فضای آشفته را دوست ندارند. درواقع آنها فضای سفید را دوست ندارند بلکه پیچیدگی بصری کم را دوست دارند.
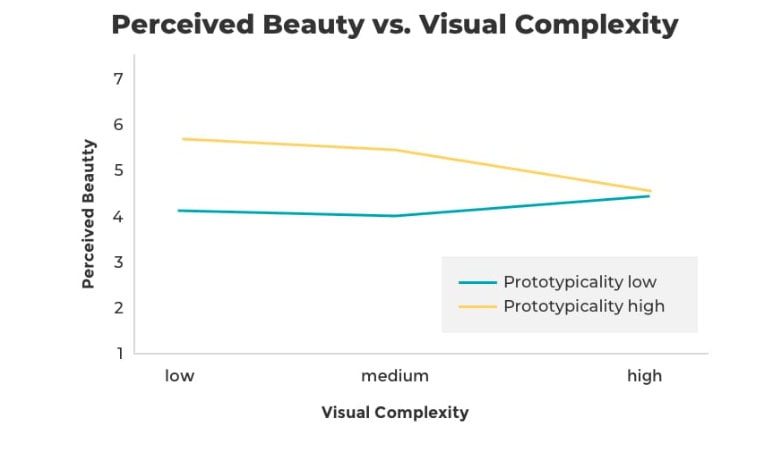
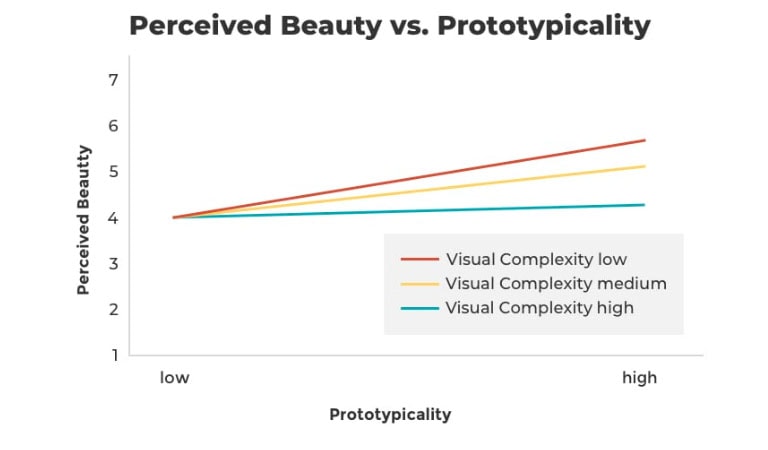
در سال 2012 گوگل تصمیم گرفت که بداند چه وبسایتهایی از نظر بازدیدکنندگان زیبا هستند. این یک مطالعه درمورد سادگی با یک نام بسیار پیچیده بود: «نقش پیچیدگی بصری و نمونهسازی اولیه درمورد برداشت اول از وبسایتها: تلاش در جهت درک احکام زیباییشناسی».
آنها در این تحقیق دریافتند که طرحهای پیچیده کمتر به عنوان زیبایی درک میشوند.
۶.طرحبندی استاندارد استفاده کنید

همان تحقیق گوگل نشان داد که نمونه اولیه بالای صفحه نیز با زیبایی درک شده ارتباط دارد. به عبارت دیگر از طرحهای عجیب و غریب در ابتدای صفحه استفاده نشده و وبسایتی که از استانداردها پیروی کرده است بیشتر مورد استقبال قرار گرفته است.
سایتهایی که به عنوان زیباترین سایتها محسوب میشوند دارای نمونههای اولیه بالا و همچنین پیچیدگی بصری کم هستند که هر دو این موارد ساده و تمیز کار شدهاند.
این بسیار خوب است که شما برند خود را متمایز کنید اما درمورد چیدمان سایت بهتر است که ساده عمل کنید.
۷.از فضای کاذب انتهای صفحه بپرهیزید
وبسایتهای مدرن بازاریابی به ویژه صفحات فروش اغلب با بلوک صفحه ساخته میشوند. این بلوکها ردیفهایی از محتوا هستند که اغلب با یک تصویر در یک طرف و متن در طرف دیگر در یک ستون واحد جریان مییابند.
در اینجا یک تصویر از صفحه سرویس معمولی در وبسایت تولید سرب آورده شده است. همانطور که در نمودار نشان داده شده است پاورقی از رنگ پسزمینه تیرهتری برخوردار است، بنابراین بسیاری از سایتها این کار را انجام میدهند.
۸.از طرح کشویی یا چرخان خودداری کنید
این طرحها سالها محبوب بودند و مشتریان آنها را دوست دارند. اما مشکلی که وجود دارد این است که بازدیدکنندگان ممکن است فقط اولین اسلایدها را ببینند. مطالعات زیادی صورت گرفته که به همین نتیجه رسیدهاند و دریافتهاند در این نوع طرحها اسلایدهای بعدی کمتر دیده میشوند و تماس یا اقدام به کلیک کرد برروی این اسلایدها تقریبا بعید است.
این طرحها ممکن است محبوب باشند اما استفاده از آنها برای سیاست داخلی خوب است نه برای بالا رفتن نرخ بازدیدکنندگان.
۹.از استفاده از زبانه و آکاردئونها خودداری کنید
بهتر است از زبانهها و جعبه محتوای قابل گسترش استفاده نکنید. با دانستن اینکه 76 درصد از بازدیدکنندگان در حال اسکن هستند میتوانید همه چیز را در معرض دید آنها نگه دارید و از این طریق مطالب خود را بیشتر به آنها نمایش دهید بدون اینکه نیاز به کلیک کردن برای آشکار کردن چیزی باشد.
شما در وبسایت آمازون نیز هیچ کدام از این زبانهها و آکاردئونها را مشاهده نخواهید کرد. به خاطر داشته باشید که خواندن سریع بسیار راحتتر از کلیک کردن است. اگر بازدیدکننده مجبور باشد هدف خود را کلیک کرده یا برروی زبانه کلیک کند تا قادر به مشاهده چیزی باشد کمتر احتمال دارد که آن را ببیند.
تصاویر
در اینجا بیایید کمی به نکات مربوط به تصاویر بپردازیم:
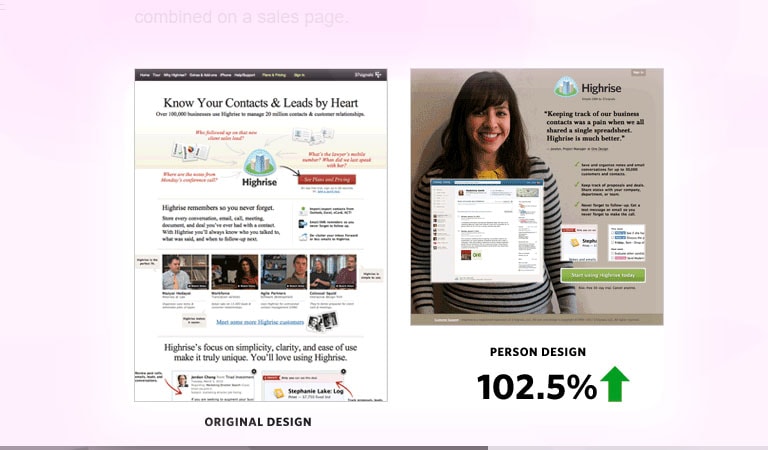
۱۰.از تصاویر افراد استفاده کنید

چهرهها تصاویری منحصر به فرد و قدرتمند هستند. از زمان به دنیا آمدن ما به چهرههای دیگر بیشتر نگاه میکنیم. قدرت مغناطیسی تصاویر افراد در طراحی وبسایت بسیار مفید است.
چهرهها توجه را جلب میکنند. مطالعه موردی معروفی نشان میدهد که نتایج حاصل از ترکیب چهره و توصیفات در یک صفحه فروش بسیار چشمگیر است.
27 مورد مهم در طراحی وبسایت
۱۱.اما از عکسهای ذخیره شده استفاده نکنید
یک زمان و مکان برای عکسهای ذخیره شده وجود دارد، اما بهتر است از عکسهای ذخیره شده استفاده نکنید. آنها هرگز احساس واقعی بودن ندارند و بنابراین موجب جلب اعتماد نخواهند شد.
شرکتها به دلیل کیفیت بالا برای استفاده از عکسهای ذخیره شده وسوسه میشوند. اما بازدیدکنندگان شما بیشتر به واقعیت اهمیت میدهند. آنها درواقع ترجیح میدهند افراد واقعی را ببینند.
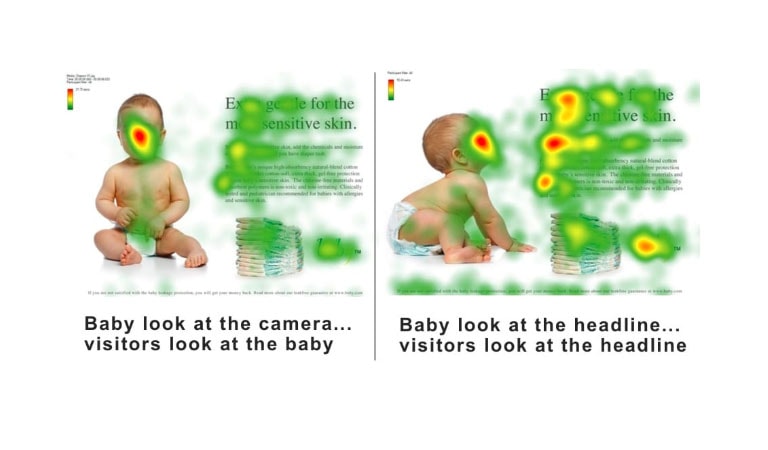
۱۲.از چهرهها به عنوان نشانه استفاده کنید

تصاویر افراد فرصتی ویژه برای توجه بازدیدکنندگان به شما میدهد. یک محقق به نام جیمز نسیم طرحهایی را به 106 نفر نشان داد و پس از آن به قدرت چهرهها در موقعیتهای مناسب پی برد. چهرهها قدرت این را دارند که توجه بازدیدکنندگان را به سمت سایر عناصر سوق دهند.
یک مطالعه مشهور با استفاده از چهره کودک صورت گرفته است، وقتی کودک به دوربین نگاه میکند بازدیدکنندگان به کودک نگاه میکنند. وقتی کودک به عنوان یا تیتر نگاه انداخته باشد بازدیدکنندگان به تیتر نگاه میکنند.
۱۳.از فلشها به عنوان نشانههای بصری استفاده کنید
چهرهها میتوانند توجه بازدیدکنندگان را جلب کنند، اما تنها راه کنترل و هدایت چشم بازدیدکننده نیستند. حتی ممکن است فلشهای کوچک کشیده شده با دست موثرتر از آن باشد. در این مطالعه نشان داده شده است که حتی یک پیکان ساده در جذب CXL چشم بازدیدکنندگان یک عنصر قدرتمند در صفحه است.
اگر میخواهید بازدیدکنندگان شما به چیزی نگاه کنند، با فلش به آن اشاره کنید.
۱۴.برای فراخوانی مخاطب به اقدام از رنگ استفاده کنید

رنگها دارای مفاهیم احساسی و عاطفی هستند(مثلا قرمز فوری، آی آرام و غیره) و بخشی از استانداردهای یک برند میباشند. رنگها همچنین فرصتی هستند که بازدید کنندگان را به سوی اقدام و خرید سوق دهند.
یک مطالعه درمورد رنگ دکمههای فراخوانی به اقدام نشان داده است که قدرت رنگ و کنتراست درخشندگی جلب توجه را زیاد میکند.
27 مورد مهم در طراحی وبسایت
پیمایشها و پیوندها (لینکها)
در اینجا توصیههایی برای لینکها و پیمایش سایت از جمله منوها، دکمهها و لینکهایی که باعث میشود بازدیدکنندگان شما نسبت به آن جلب شوند آوردهایم:
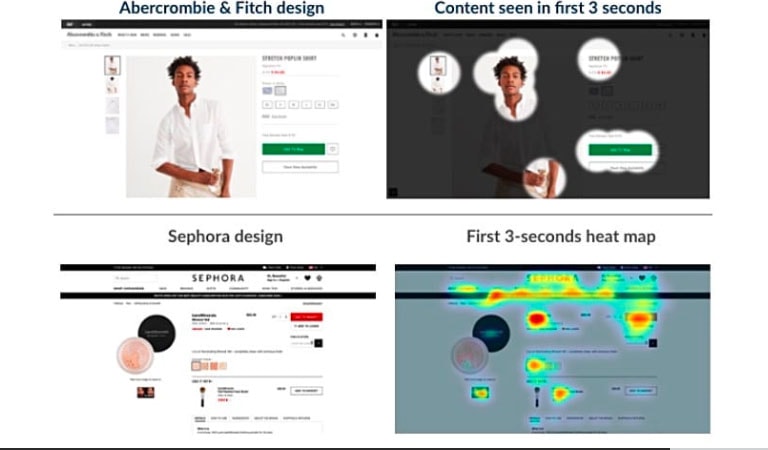
۱۵.توصیفی بودن

پیمایشها همیشه از نظر بصری برجسته هستند بنابراین فرصتی برای برقراری ارتباط میباشند. بازدیدکنندگان به طور معمول بازدید خود را با اسکن در بالای هدر شروع میکنند. هر چیزی که در قسمت هدر باشد از جمله منوهای شما به احتمال زیاد دیده خواهد شد.
۱۶.قسمت هوم یا خانه را در سمت چپ قرار دهید و زیاد نگران بقیه ترتیبات قرار گرفتن منو نباشید

اگر لینک خانه یا هوم دارید آن را در سمت چپ قرار دهید. چراکه رایجترین مکان برای قرار دادن آن است، بنابراین بازدیدکنندگان انتظار دارند که خانه را در هر وبسایتی در آنجا پیدا کنند.
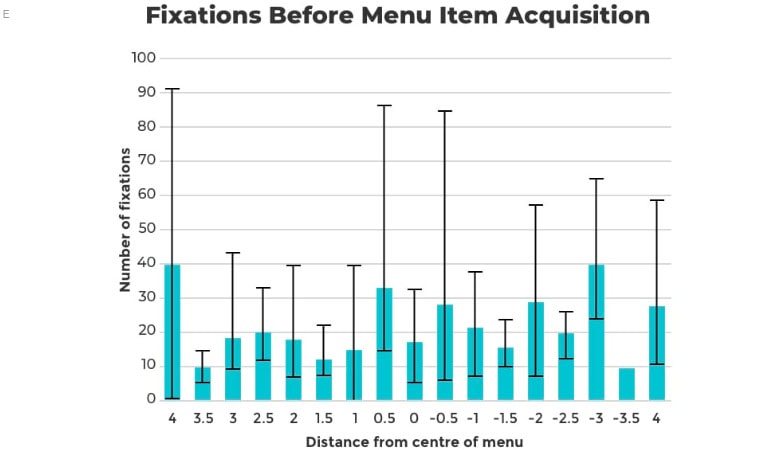
تحقیقات نشان میدهد که ترتیب مهم نیست. دو مطالعه مختلف برای ردیابی چشم مخاطب وجود دارد که ارتباط کمتری بین ترتیب موارد فهرست و موفقیت در تعداد بازدیدکنندگان را نشان میدهد. بنابراین وقت خود را صرف نگرانی برای ترتیب قرار دادن موارد فهرست نکنید.
۱۷.از صفحات خدمات به پستهای وبلاگ لینک دهید
اگر بازدیدکنندگان در یک صفحه از خدمات یک وبسایت قرار داشته باشند هدف آنها خدمات آن وبسایت است. اگر برروی وبلاگ خود لینکهایی از از صفحات دیگر قرار دهید آنها را به صفحات دیگر نیز سوق میدهد. پستهای وبلاگ به طور طبیعی حواسپرتی، فرصتها و نرخ تبدیل پایینتری دارند.
۱۸.مراقب باشید با هر وبسایت دیگری لینک ندهید
شما باید با مواردی مرتبط باشید و به آنها لینک دهید که به بازدیدکننده در رسیدن به اهداف خود کمک میکند. در پستهای وبلاگ لینکدهی معمولا به یک منبع یا پیوند خارجی است. این پست ممکن است به ده مقاله خارجی لینک داده شود.
اما در صفحات سرویس و در صفحه اصلی وبسایت باید لینکدهی به سایتهای دیگر را با دقت انجام دهید. برای لینکدهی در صفحات اصلی این سوالها را از خود بپرسید: آیا واقعا میخواهید بازدیدکنندگان روی آن کلیک کنند؟ آیا این لینکدهی شما را در رسیدن به اهدافتان کمک خواهد کرد؟
۱۹.از نمادهای رسانههای اجتماعی در عنوان وبسایت خود استفاده نکنید
نمادهای رنگارنگ رسانههای اجتماعی موجود در هدر برای اهداف شما خوب نیستند. اگر بازدیدکنندگان برروی هر یک از این دکمههای رنگارنگ کلیک کنند حواس آنها از سایت پرت میشود و بعید است که به سایت بازگردند.
ادغام رسانههای اجتماعی به طور کلی کار اشتباهی است. اگر به یک شبکه اجتماعی لینک میدهید این کار را از طریق پاورقی خود انجام دهید. بازدیدکنندگان میتوانند در صورت مشاهده این لینکها از آنها استفاده کنند اما شما با این کار به آنها پیشنهاد نمیدهید که سایت را ترک کنند.
27 مورد مهم در طراحی وبسایت
نوشتن
در این قسمت بیایید درمورد کلمات صحبت کنیم. قبل از این ما یک عنوان متمرکز بر کلید واژه را در صفحه اصلی به شما توصیه کردیم. در اینجا چند نکته دیگر درمورد نوشتههای یک وبسایت شامل هدر، زیر عنوان و متن بدنه برای شما آوردهایم:
۲۰.زیرنویسهای معنیدار بنویسید

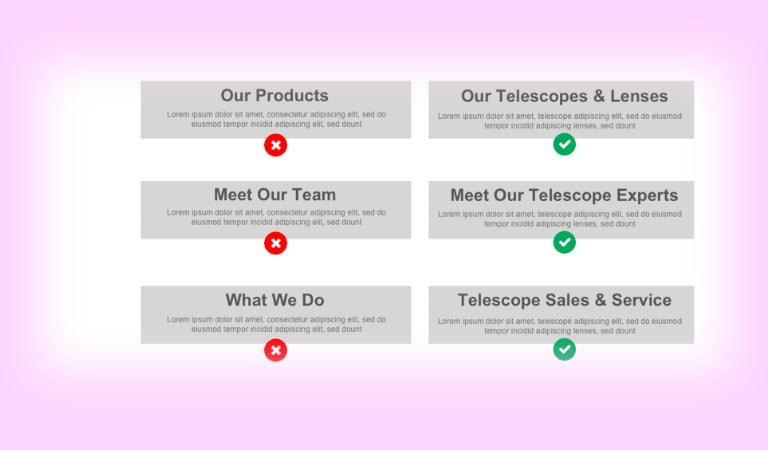
عناوین مبهم در همه وجود دارد. این عناوین غالبا بزرگ و بیفایده هستند اما مواردی کوچک و مفید را دنبال میکنند. اطمینان حاصل کنید که موارد بزرگ برای بازدیدکنندگان معنیدار و مفید هستند. اگر روسای شما میخواهند چیزهایی مانند خدمات و محصولات در وبسایت بگویند باید از خود بپرسید که چه توصیفی برای آن میتواند بهتر باشد.
۲۱.از پاراگرافهای طولانی استفاده نکنید
پاراگراف طولانی با استانداردهای محتوای دیجیتال مطابقت ندارد. شکستن پاراگرافهای طولانی فهم آن را آسانتر میکند. به عنوان یک قاعده کلی سعی کنید پاراگرافهای طولانیتر از 3 یا 4 خط ننویسید.
اگر طول خط بسیار طولانی باشد خواندن آن برای مصرفکنندگان میتواند مشکلتر باشد.
۲۲.از کلمات ساده استفاده کنید

هرچه خواندن متن آسانتر باشد وبسایت موفقتر خواهد بود. از کلمات متداولی که خوانندگان انتظار دارند استفاده کنید. استفاده از جلمات طولانی و کلمات فانتزی خوب نیست.
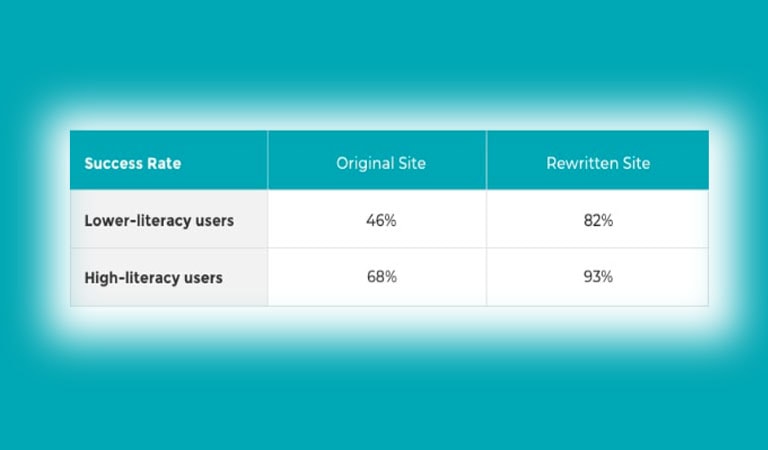
باید از یک زبان ساده استفاده کنید که همه بتوانند آن را درک کنند. تحقیقات نشان داده که سادگی در خوانایی میتواند در افزایش بازدیدکنندگان تاثیر داشته باشد.
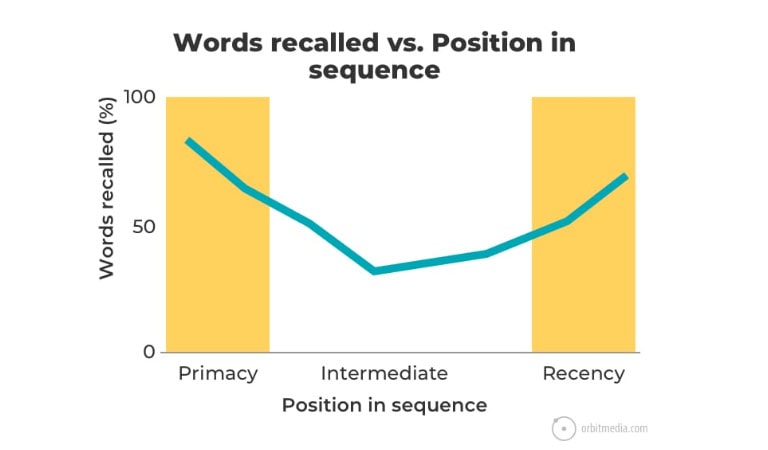
۲۳.ترتیب فهرست

هنگام ثبت هر لیست در وبسایت خود مطالب مهم را در ابتدا و انتها قرار دهید. توجه خواننده به وسط لیست کمتر است. از آنجا که بازدیدکنندگان صفحه را اسکن میکنند اولین و آخرین موارد به احتمال زیاد در حافظه کوتاه مدت باقی میماند.
۲۴.به سوالات برتر بازدیدکنندگان پاسخ دهید
سوالاتی ممکن است برای بازدیدکنندگان پیش بیاید. کار اصلی وبسایت پاسخگویی به این سوالات است. هر سوال که بیپاسخ بماند فرصتی برای جلب اعتماد را از دست خواهد داد. همچنین سوالات بدون پاسخ امکان ترک وبسایت توسط مخاطب را افزایش میدهد.
هنگامی که جوئل کلتکه فرایند خود را برای یافتن سوالها و نوشتن پاسخ در Hubspot یافت توانست صفحات فرود نرخ تبدیل خود را دو برابر کند. او با مشتریان مصاحبه کرد، جوابهای آنها را تجزیه و تحلیل کرد، پیامها را در اولویت قرار داد و در پایان کلمات مخاطبان خود را در نسخه جدید بازاریابی خود به صورت هوشمندانه استفاده کرد.
در اینجا سوالاتی وجود دارد که جوئل برای کشف سوالات برتر بازدیدکنندگان استفاده میکند:
- چه چیزی باعث شده تا شما به دنبال راه حل باشید؟
- چه چیز دیگری را امتحان کردید و چه چیزی را دوست نداشتید؟
- چه چیزی شما را از خرید از ما باز میدارد؟
- چه چیزی باعث شده شما به اندازه کافی به ما اعتماد کنید و ما را امتحان کنید؟
- چه چیزی محصول ما را به راه حلی برای شما تبدیل کرده است؟
- هنگام ارزیابی چه چیزی برای شما مهمتر بود؟
- اکنون میتوانید چه کاری انجام دهید که قبلا نمیتوانستید؟
- مثالی برای من بگذارید که برای شما تفاوت ایجاد کرده است
- شواهد و اسناد اجتماعی را اضافه کنید
گرایش انسان به انجام کارهایی است که دیگران انجام میدهند. بنابراین ارائه شواهدی مبنی بر اینکه دیگران شما را انتخاب میکنند انتخاب خوبی به نظر میرسد. هدف این است که هر تصمیمی غیر از استفاده از محصول شرکت شما خارج از هنجار به نظر برسد. به بازدیدکنندگان خود ثابت کنید که شما بهترین راه هستید. ایدههای بازاریابی خود را با شواهد پشتیبانی کنید.
27 مورد مهم در طراحی وبسایت
۲۵- شواهد و اسناد اجتماعی را اضافه کنید
گرایش انسان به انجام کارهایی است که دیگران انجام میدهند. بنابراین ارائه شواهدی مبنی بر اینکه دیگران شما را انتخاب میکنند، انتخاب خوبی به نظر میرسد. هدف این است که هر تصمیمی غیر از استفاده از محصول شرکت شما خارج از هنجار به نظر برسد. به بازدید کنندگان خود ثابت کنید که شما بهترین راه هستید. ایدههای بازاریابی خود را با شواهد پشتیبانی کنید.
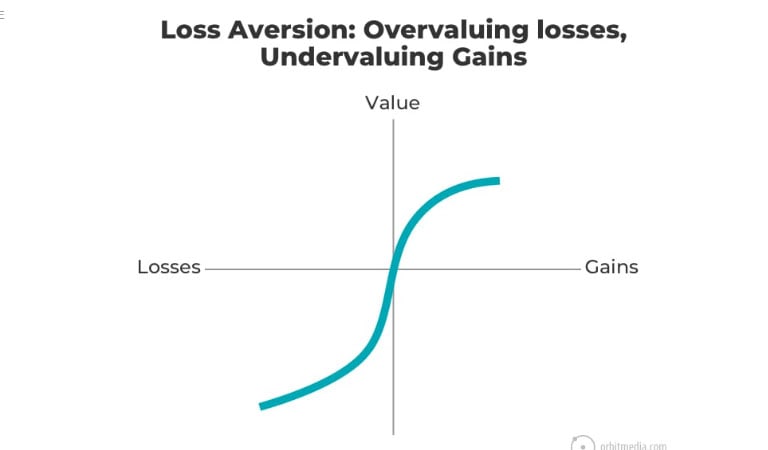
۲۶.کمبودها را ذکر کنید

انسانها ماشین حسابهای هزینه سود کارآمد نیستند. ما تمایل به افزایش سود و زیانهای ناچیز داریم. به عبارت دیگر ضررو زیان بدتر از سود لذت بخش است.
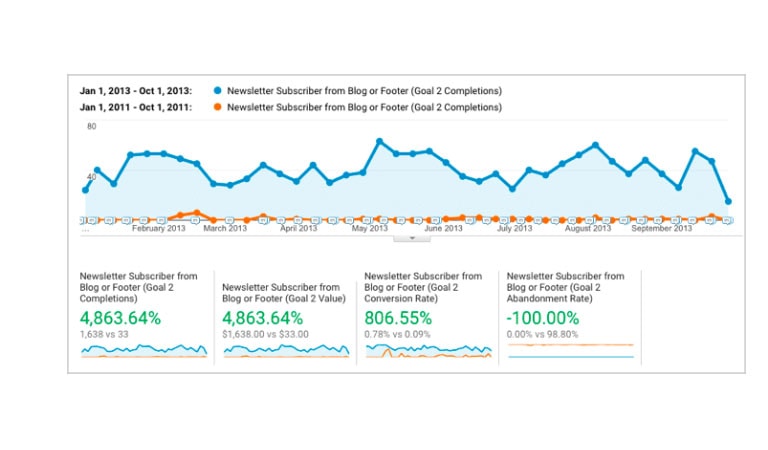
۲۷.فرمهای ثبت نام ایمیل برای مشترکین را بهینه کنید

در انتهای این پست یک فراخوانی اقدام برای اشتراک قرار داده شده است. اگر از نزدیک نگاه کنید خواهید دید که این پست شامل سه عنصر جداگانه است. این سه عنصر برای ثبت نام ایمیل است.
- سلسله مراتب بصری در آن برجسته است.
- به خواننده گفته شده که چه چیزی دریافت میکند و چه موقع.
- با استفاده از اثبات اجتماعی یک توصیف کوچک از تعداد مشترکین انجام شده است.
وقتی برای اولین بار این تغییرات را آزمایش کردیم نرخ تبدیل بسیار پایین بود و سپس پیشرفت چشمگیری کرد. اکنون شاهد افزایش 4و683 درصدی در ثبت نامهای ایمیل هستیم.
| بیشتر بخوانید : برای تبلیغات در گوگل ادوردز با کمترین کارمزد می توانید اقدام کنید |
