
نکات مهم و اساسی در طراحی سایتهای شرکتی
نوامبر 22, 2020
طراحی سایت چیست؟
نوامبر 22, 2020راهنمای استفاده Speed Test Insight گوگل
راهنمای استفاده Speed Test Insight گوگل: کاربری که میخواهد سایت شما را باز کند بشدت شتاب زده است و تمایلی به منتظر ماندن برای باز شدن سایت شما ندارد و اگر بیش از حد سایت شما برای باز شدن طول بکشد مطمئنا سایت شما را بسته و به سایر سایت ها در نتایج گوگل سر خواهد زد. کابران انتظار دارند در کمترین زمان ممکن نیازشان برطرف شود.
در این مواقع باید بررسی کیند که آیا سرعت شما در حد قابل قبول است یا خیر؟
ابزار هایی در این زمینه وجود دارند که به شما کمک می کنند تا سرعت بارگذاری را بررسی کنید ما در ادامه این مقاله به توضیح محبوب ترین ابزار سرعت سایت خواهیم پرداخت.
page speed insights
این ابزار از ابزار های رایگان شرکت گوگل می باشد به دلیل اینکه این ابزار توسط گوگل مدیریت میشود از نظر ما می تواند معتبر ترین منبع تست سرعت سایت باشد.
همچنین این ابزار توسط گوگل تحریم شده و برای استفاده از آن باید IP خود را به خارج از ایران تغییر دهید.
سرعت سایت یا speed test چیست؟
سرعت سایت یا speed test به معنی زمان بارگذاری سایت به صورت کامل توسط کاربر می باشد. زمان بارگذاری از لحظه وارد شدن کاربر شروع می شود و تا زمانی که صفحه به صورت کامل بارگذاری خواهد شد خاتمه می یابد. سرعت هر صفحه به فاکتور های مختلفی بستگی دارد. این فاکتور ها می تواند شامل فشرده سازی عکس ها، کد های بکار رفته، کیفیت هاست و سرعت پردازش آن ارائه دهنده خدمات و… بستگی دارد. اما به طور کلی سرعت سایت به هاستیگ ( میزبان سایت ) کش شدن درست سایت و بهینه سازی کد ها و… است بستگی دارد.
دلایل اهمیت سرعت سایت چیست؟
به طور کلی دو فاکتور خیلی مهم وجود دارد که اهمیت سایت برای وبمستران مهم است:
- بهینه سازی در موتور های جستجوگر (SEO )
- کابران هدف
بهینه سازی در موتور های جستجو
سرعت سایت از دو جنبه روی بهینه سازی تاثیر می گذارد
گوگل در چند آپدیت خود تاکید کرده سرعت سایت یکی از فاکتور های رتبه بندی است. این بروزرسانی در سال 2018 روی بیشتر سایت هایی که سرعت کمی داشتند تاثیر زیادی گذاشت. گوگل بیشترین تمرکز خود را روی تجربه کاربران اختصاص می دهد اگر سرعت سایت شما خوب نباشد مسلما توسط کاربران سایت شما بسته شده و سایر نتایج گوگل رجوع خواهند کرد در این صورت گوگل رتبه سایت شما را پایین می اورد و سایت های رقیب را در رتبه بندی بهتری قرار خواهد داد.
بیشتر بخوانید: سئو کار کیست
دومین تاثیر سرعت سایت روی سئو ایندکس شدن سایت شما در گوگل است. زمانی که خزنده های گوگل وارد صفحه های سایت شما می شوند در مدت زمان کوتاهی تمامی صفحه های سایت شما را به اصطلاح می خزد و اگر این زمان طولانی باشد از سایت شما خارج شده و وارد سایت های دیگر می شود و در این مواقع سایت شما دیرتر ایندکس خواهد شد.
در سرچ کنسول گوگل گزارشی به نام Crawl Stats وجود دارد که نشان میدهد رباتهای گوگل برای دانلود صفحات سایت چقدر زمان گذاشتهاند. هرچه این زمان (برحسب میلیثانیه) کمتر باشد یعنی صفحههای جدید یا به روزرسانی شده زودتر در نتایج جستجوی گوگل دیده میشوند.
تاثیر سرعت در تجربه کاربران
یک لحظه خود را جای یک کاربر بگذارید و تصور کنید وارد سایتی می شوید که کند است شاید در لحظه اول کمی تحمل کنید اما وقتی این کندی در همه صفحه های سایت باشد مسلما سایت را بسته و وارد یک سایت دیگر برای ارائه خدمات می شوید.
به همین راحتی تاخیر در بارگذاری سایت می تواند منجر به از دست داده کابر شود، کاربری که شاید اگر از خدمات شما استفاده می کرد مجدد وارد سایت شما می شد باز برای خرید های بیشتر از سایت شما بهرمند می شد.
همچنین طبق براورد های گوگل، زمان ماندن بازدیدکنندگان در صفحه در سایت های سریع در کمتر از 5 ثانیه است و در مقایسه با سایت هایی که زمان بیشتری را برای بارگذاری می گذارند 70 درصد کمتر خواهد بود.
آشنانیی با ابزار Page Speed insights
شما برای سنجیدن یک صفحه از سایت کافی است آدرس را از بخش آدرس بار مرورگر کپی کرده و در کادر صفحه Page Speed Insights وارد کنید سپس روی دکمه ANALYZE کلیک کنید دقت کنید برای استفاده از این ابزار آی پی شما نباید از کشور ایران باشد.
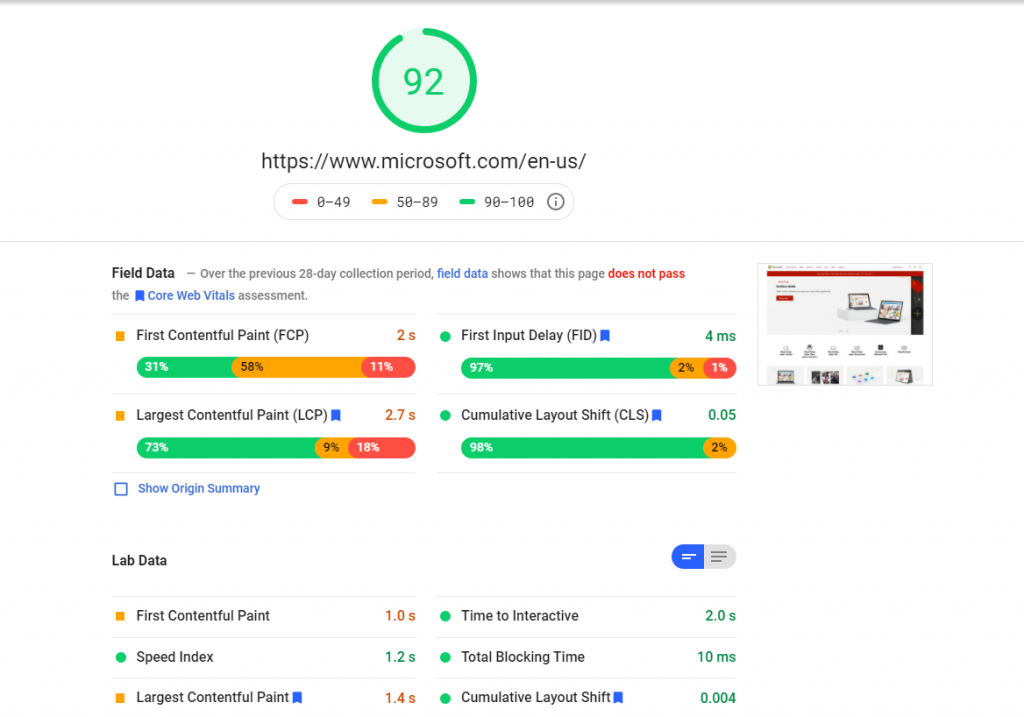
A گزارش میدانی (Field Data)
این گزارش مبتنی بر اطلاعات واقعی جمعآوری شده از مرورگر کروم و بازدیدهای کاربران از همان صفحهای است که آدرسش را وارد کردید؛ اگر صفحه اصلی را وارد کردید گزارش فقط مربوط به همان صفحه است. مرورگر کروم به صورت خودکار اطلاعاتی درباره تجربه کاربران از وبسایتها به سرورهای گوگل میفرستد. البته میتوانید از تنظیمات کروم ارسال این اطلاعات را متوقف کنید.
- B) گزارش آزمایشگاهی (Lab Data)
این بخش اطلاعات توسط آنالیزر روبات های گوگل ارزیابی میشود و ارتباطی به کاربران واقعی ندارد. این بخش آزمایشگاهی مبتی بر بارگذاری یک صفه توسط گوگل شبیه سازی شده و امتیاز آن برای شما به نمایش در خواهد آمد به دلیل اینکه این بخش توسط گوگل در لحظه انجام می شود ممکن است با هر بار تست نتیجه آن نسبت به نتیجه قبلی متفاوت باشد.
- C) گزارش کل وبسایت (Origin Summary)
این بخش میانگینی از دو بخش Lab Data و Field Data به شما می دهد. نتیجه دو گزارش بالا ارتباط مستقیمی با origin Summary دارد.
در ادامه میخواهیم تک تک شاخصهای استفاده شده در این گزارش را معرفی کنیم.
تصویر زیر نتیجۀ تست سرعت سایت مایکروسافت، در نسخۀ دسکتاپ را نشان میدهد. همانطور که میبینید، گوگل به سرعتِ این صفحه نمرۀ 92 را داده است. 92 نمره خوبی است و نشان میدهد که سایت مایکروسافت از نگاه گوگل سرعت خوب است.
در نظر داشته باشید ، اگر امتیاز سرعت سایتتان در این تست بالای ۹۰ بود یعنی سایتتان سرعت خوبی دارد . اگر امتیاز بین ۵۰ تا ۹۰ بود، یعنی سرعت سایت شما متوسط است . اگر امتیاز سایت شما زیر ۵۰ باشد، یعنی سایت شما بسیار کند است!
در نظر داشتبه باشید در گزارش میدانی سرعت سایت با اینترنت افراد مقاسیه می شود و از آنجایی که ممکن است سرعت اینرنت افراد پایین باشد این گزارش می تواند تا حدی به شما بستگی نداشته باشد بلکه به سرویس دهنده اینترنت بستگی دارد

در تصویر بالا میبینید که گوگل میگوید، در 28 روز گذشته سرعت صفحه، در مقایسه با صفحات دیگری که گزارش تجربه کاربری آنها در گوگل کروم بوده، خوب ارزیابی شده است.
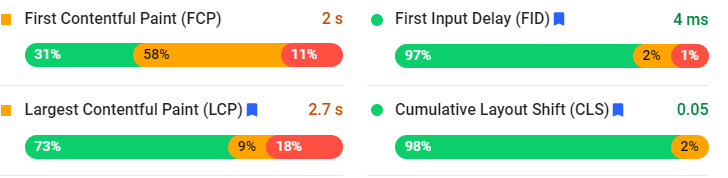
در ادامه این آموزش همانطور که در تصویر میبیند به شرح FCP و FID خواهیم پرداخت

FID یا First Input Delay
به مدت زمانی گفته میشود که کاربر اولین تعامل را با سایت داشته باشد. اولین تعامل میتواند کلیک کردن روی لینک، لمس یک دکمه یا هر عملی باشد که مرورگر وادار به واکنش شود.
حالا که با معنی و کار هر دو نمودار آشنا شدید، بیایید ببینیم که هر رنگ نشاندهندۀ چیست؟
رنگ قرمز برای آن درصدی از کاربران است که FID و FCP کندی را تجربه کردهاند. معمولاً زمان بالای ۲.۵ ثانیه، کند تلقی شده و در رنگ قرمز محاسبه میشود.
رنگ نارنجی آن درصدی از کاربران را نشان میدهد که سرعت متوسطی را تجربه کردهاند. مدت زمان بین 1 تا 2.5 ثانیه متوسط است.
رنگ سبز درصد آن دسته از کاربرانی را نشان میدهد که سرعت مناسبی را تجربه کردهاند. زمانهای زیر 1 ثانیه، در دستۀ سبزرنگِ پرسرعتها جای میگیرند.
راهنمای استفاده Speed Test Insight گوگل
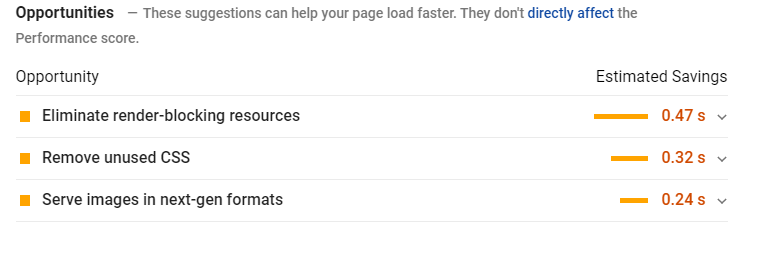
Opportunities
در این بخش گوگل به شما پیشنهاداتی برای بهبود وضعیت سایتتان به شما میدهد.
در کنار این پیشنهادات زمانی را در سمت راست هر بخش نمایش میدهد که به شما زمان تقریبی کاهش زمان باز شدن را در صورت آنجام آن کار را قرار می دهد.
برای مثال اگر کد های CSS استفاده نشده در سایت را پاک کنید به اندازه 0.32 ثانیه در زمان بارگذاری سایت صرفه جویی خواهد شد

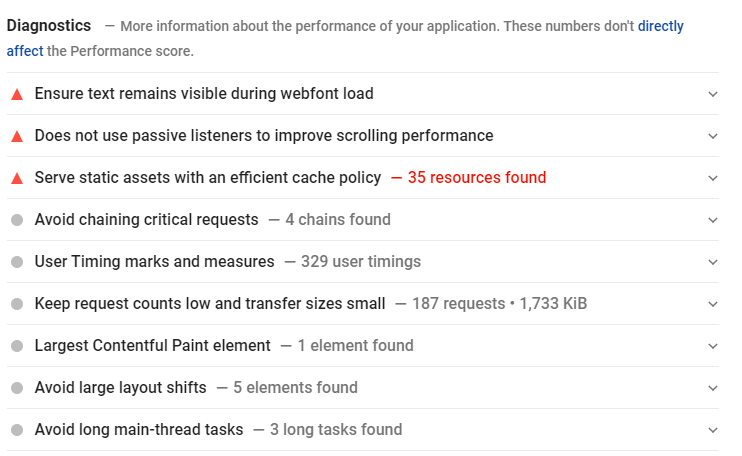
Diagnostics
این بخش عیب های سایت شما را پیدا می کند. و برای هر عیبی که پیدا شده یک راه حل نیز می دهد.

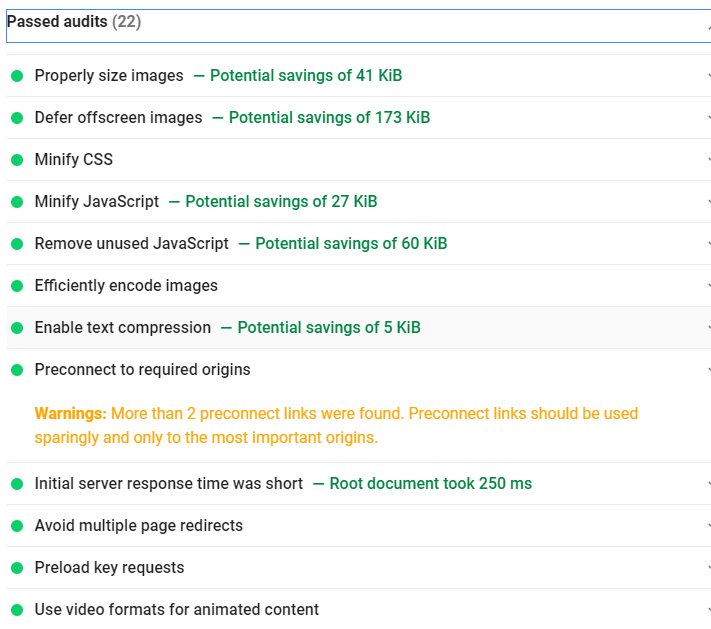
assed audits
در این بخش موارد تست شده که موفقیت آمیز بوداند از طرف گوگل را نمایش می دهد

همانطور که میدانید یک صفحه از سایت از زمان شروع بارگذاری تا لحظه پایان مراحل مختلفی را پشت سر می گذارد گول با آنالیز تک تک این مراحل بررسی می کند که زمان لازم توسط آنالیز خود و گزارش میدانی از مرورگر کروم چقدر خواهد بود.
نتیجه گیری:
ما در این مقاله سعی کردیم محبوبترین ابزار تست سرعت سایت که منبع آن خود شرکت گوگل است را مورد بررسی قرار دهیم. شما با ارائه گزارشی که speed test insight به شما می دهد متوجه خواهید شد روی چه بخشی از سایت یا سرور تان کار کنید تا سرعت سایت تان بیشتر شود ما بنا به تجربه به شما پیشنهاد می کنیم اگر از مدیریت محتوای ورد پرس استفاده می کنید از افزونه های کش مانند WP super Cache یا WP Rocket که هردو این ابزار ها در سرعت بارگذاری سایت قدرتمند هستند استفاده کنید.
شما همواره می توانید برای تبلیغات در گوگل از سایت بای ادورد دیدن کنید