طراحی و ثبت وب سایت در گیلان
نوامبر 24, 2020
آموزش سبز کردن چراغ سئو در افزونه Yoast SEO
نوامبر 24, 2020طراحی سایت را از کجا شروع کنیم
طراحی سایت را از کجا شروع کنیم : آیا یادگیری اصول طراحی سایت هنوز در لیست کارهایی است که می خواهید آن را انجام دهید؟ چرا هنوز شروع نکردید؟ طراحی سایت را از کجا شروع کنیم؟ ما در این مقاله 30 نکته و منبع معتبر را برای کمک به شما در مسیر یادگیری طراحی وب جمع آوری کرده ایم. پس از خواندن این مقاله زارا کد ممکن است مسیر شغلی جدیدی را پیدا کنید!
آموزش طراحی سایت:
گرافیست ها، طراحان و تمام افراد خلاقی که به دنبال یادگیری مسائل جدید یا ورود به عرصه ی طراحی وبسایت هستند، باید دست از به تعویق انداختن این کار بکشند. در واقع هر روزی که شما اولین قدم را برنمی دارید، یک روز از بقیه عقب می افتید!
مراحل زیر را دنبال کنید تا بتوانید خودتان به راحتی وبسایت خود را راه اندازی و طراحی کنید.
1. راه اندازی یک وب سایت:
به توصیه دیوید کاداوی، نویسنده وبسایت Design <for> Hackers، بهترین راه برای شروع یادگیری طراحی سایت رشت ، شروع به انجام دادن آن است. توصیه می کنم وبلاگ خود را راه اندازی کنید. در ابتدا من فقط یک وبلاگ برای تمرین طراحی وب راه اندازی کردم و 7 سال بعد، کتابی پرفروش با همین موضوع نوشتم. داشتن یک پروژه شخصی، مانند یک وبلاگ، به شما فضایی می دهد تا بتوانید چیزهای جدید را امتحان کرده و از اشتباه کردن نترسید، چرا که رئیسی وجود ندارد تا شما را توبیخ کند.

طراحی سایت را از کجا شروع کنیم
لازم نیست با یک وب سایت بزرگ یا طراحی های حرفه ای شروع کنید. یک وبسایت کوچک و جمع و جور برای شروع و امتحان کدها کافی است. حتماً کد ها را بررسی کنید تا با اتفاق هایی که در وبسایت شما می افتد آشنا شوید (inspect the code) .
2. هر چقدر می توانید مطالعه داشته باشید:
مطالعه را شروع کنید. البته از آنجایی که شما اکنون در حال خواندن این مقاله هستید، احتمالاً عادت دارید تا اتفاقات جدیدی که در دنیای طراحی سایت، طراحی فروشگاه اینترنتی، سئو، برند سازی و افزایش فروش می افتد را پیگیری و دنبال کنید. مطالعه را ادامه دهید.
درباره طراحی وب، روندها، تکنیک ها و بهترین روش ها را پیدا کرده و بخوانید. می توانید طراحانی را که فکر می کنید خبره هستند را در رسانه های اجتماعی دنبال کنید. در مورد اصول اولیه یادگیری کد ها، تئوری طراحی، آموزش های مختلف و مقالات منتشر شده حداکثر مطالعه را داشته باشید.
طراحی سایت را از کجا شروع کنیم
3. ارتباط گیرنده ی مؤثری باشید:
اگر فردی هستید که کمتر با دیگران ارتباط برقرار می کنید، لازم است تا روی این قضیه کار کنید تا روابط اجتماعی شما بیشتر شود. بخش بزرگی از طراحی وب سایت مربوط به ارتباطات است.
طراحان وب سایت برای حل مشکلات طراحی و پیاده سازی وبسایت، باید به طور منظم با مشتری ها ارتباط برقرار کنند، نظرات آن ها را بشنوند، راه حل های جدید ارائه دهند و در نهایت وبسایتی مطابق با سلیقه مشتری و منطبق با اصول، طراحی کنند.
4. در وبسایت Tuts + & Envato Elements عضو شوید:
در وبسایت Envato Elements عضوشوید تا به منابع عالی یادگیری Tuts+ دسترسی داشته باشید. Tuts+ دوره های آموزشی منظم در زمینه طراحی سایت و گرافیک، از پایه ترین سطح یعنی تکنیک های اساسی تا آخرین روش ها و متد های پیشرفته را برگزار می کند. این دوره ها آنلاین است و توسط مربیان خبره تدریس می شود. Envato Elements منابع خوبی را برای یادگیری گرافیک، قالب ها و طراحی وبسایت در اختیار شما قرار می دهد.

| بیشتر بخوانید: طراحی و ثبت وب سایت در گیلان |
5- HTML را فراموش نکنید:
HTML یا زبان نشانه گذاری های، اولین قدم در طراحی سایت است. HTML اسکلتی است که به ایجاد ساختار یک وب سایت کمک می کند، به محض اینکه بتوانید این زبان را بخوانید، دنیای طراحی سایت را ملموس تر احساس خواهید کرد.
W3Schools دارای یک دوره ی آموزش عالی مبتنی بر HTML است که می توانید با استفاده از آن نحوه عملکرد روی صفحه نمایش را ببینید. با این کار متوجه می شوید که HTML دقیقاً چگونه کار می کند. در واقع هر آنچه تا کنون تئوری فراگرفته اید را می توانید به صورت بصری مشاهده کنید. در این سایت ایرادات کدهای شما از لحاظ سئو، ریسپانسیو بودن و … اخطار می دهد.
6. در Codeacademy با کد ها بازی کنید:
در وب سایت Codeacademy می توانید به راحتی تمامی زبان های برنامه نویسی را بیاموزید.در وب سایت Codeacademy می توانید به راحتی تمامی زبان های برنامه نویسی را بیاموزید. مجموعه ابزارهای رایگان موجود در Codeacademy به شما در نوشتن کدها و آزمون و خطای آن ها کمک فراوانی می کند.

شما می توانید یک دوره کد نویسی را انتخاب کنید و طبق زمان بندی خود دوره را شروع و یا متوقف کنید. فقط کافی است موضوعی را برای یادگیری انتخاب کنید : طراحی وب ، برنامه نویسی، علم داده ها ، HTML & CSS ، پایتون ، جاوا ، SQL ، روبی و موارد دیگر.
7. CSS را یاد بگیرید:
CSS یا cascading style sheets، مطالبی را که به زبان HTML، XML و یا SVG نوشته شده است را تعریف می کند. طبق تعریف موزیلا: CSS چگونگی ارائه عناصر را روی مانیتور، تبلت، گوشی موبایل یا سایر رسانه ها توصیف می کند.
موزیلا برای شروع کار مجموعه خوبی از منابع CSS را دارد، هم چنین معرفی کاملی در مورد نحوه کار CSS از جمله نوشتن قوانین CSS، اعمال CSS در HTML، نحوه مشخص کردن اندازه، رنگ و سایر واحدها در CSS و اصول اولیه و اشکال زدایی را ارائه می دهد. سپس از ماژول های ساده ای برای توضیح متن و ظاهر طراحی استفاده می کند.
8- مهارت های طراحی را که بلدید، روی وبسایت خود اعمال کنید:
اگر قبلاً در زمینه طراحی خلاقانه یا گرافیکی یا نشانه های بصری کار کرده اید، سعی کنید همان ایده ها و طرح ها را روی وبسایت خود اعمال کنید. اصولی که از نظر ظاهری جذاب و محبوب باشند، روی تمامی رسانه ها جذابیت خود را دارند و تفاوتی نمی کند که کجا از آن ها استفاده کنید. اگرچه کارهایی مانند یادگیری کدنویسی ممکن است سخت به نظر برسند، اما داشتن پیشینه طراحی یک امتیاز عالی به شمار می رود. اگر کاربر نتواند با وبسایت شما ارتباط برقرار کند، فایده ی کد نویسی حرفه ای و ظاهر جذاب چیست؟
9. وب سایت هایی که دوست دارید را بررسی کنید:
به ظاهر و رابط کاربری وب سایت هایی که علاقه دارید، توجه کنید. چه چیزی در مورد آن ها برای شما جذاب است؟ دقت کنید که چگونه می توانید یاد بگیرید تا خودتان هم همان عناصر را تکرار کنید؟ به این موارد توجه کنید:
- نحوه تایپ متون
- جهت ها در وبسایت
- استفاده از تصاویر و فضاها
- طراحی فرم ها
- انیمیشن ها و جلوه های ویژه
- رنگ ها
10. یک Wireframe بکشید

| بیشتر بخوانید: طراحی سایت چیست؟ |
Wireframing طوفان مغزی یک طراح وب است. در ساده ترین حالت ممکن wireframe ترسیم کننده طرح اصلی وب سایت است. این عنصر خلاصه ای از وبسایت نیست، بلکه طرح اولیه ی آن است. در واقع ترسیم wireframe یک وبسایت، مربوط به ساختار اطلاعات موجود در آن است. اگر با نحوه ی ترسیم wireframe آشنایی ندارید، Digital Telepathy راهنمایی است که بهترین روش ها برای کمک به یادگیری شما ارائه می کند.
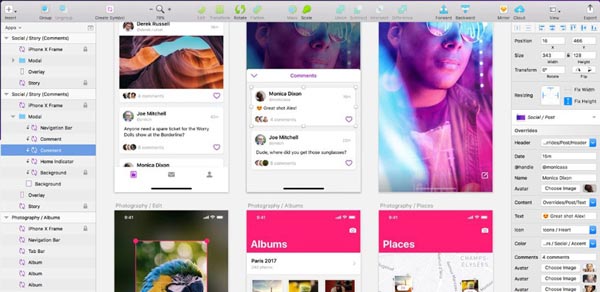
11- روی یادگیری Sketch تمرکز کنید:
قبل طراحی هر سایتی باید ابتدا Sketch آن را رسم کنید.Sketch ابزار طراحی برای دستگاه های مک است که کشیدن اجسام و طراحی را آسان می کند. بسیاری از طراحان برای ایجاد عناصر UI و استفاده از قالب های آماده طراحی، از Sketch استفاده می کنند.

این برنامه به صورت یک افزونه به وبسایت شما اضافه می شود و با استفاده از آن می توانید به راحتی کد ها را استخراج و اعمال کنید. Sketch یکی از قوی ترین و محبوب ترین ابزارهایی است که Creative Suite Adobe تولید کرده و ارزش وقت گذاشتن برای یادگیری را دارد.
12. با تکنولوژی روز همراه باشید:
اگرچه همراه شدن با فناوری ها و تکنولوژی های جدید بسیار دشوار است، اما اگر می خواهید همواره در صدر لیست باشید، چاره ای جز پیگیری آن ها نیست. یک بار با آن روبرو شوید و از فناوری هایی شروع کنید که بیشترین ارتباط با کارهای شما را دارند. اگر یک وب سایت با چت آنلاین دارید، یادگیری ربات ها را شروع کنید. یا اگر از محتوای ویدیویی استفاده می کنید، نرم افزار های ویرایش ویدئو را فرا بگیرید.
عواملی مانند هوش مصنوعی و واقعیت مجازی یا نرم افزار های پیچیده تری هم هستند، اما کاربرد چندان زیادی در طراحی سایت ندارند، اما به هر حال لازم است بدانید که هر کدام چه کاربردهایی دارند و بدین ترتیب هر زمان که به آن ها احتیاج پیدا کردید به سراغشان بروید.
13. با سئو دوست باشید:
بسیاری از طراحان وب فکر می کنند که فقط متخصص سئو می تواند وب سایت را برای موتورهای جستجو آماده کند، در حالی که آیتم های طراحی زیادی وجود دارد که به سئو مرتبط است. از نحوه آپلود تصاویر تا نوشتن برخی کد ها که شامل توضیحات متا در صفحات می شود، در واقع طراح وبسایت باید عنصر”جستجو” را در جریان کار خود مدنظر دهد.

سئو دارای اهمیت بالایی می باشد، چرا که مشتری ها باهوش بوده و مستقیما به دنبال یک وبسایت بهینه شده برای موتورهای جست و جو و کاربران می باشند. در صورت نیاز به انجام کار بیشتربر روی سئو سایت خود می توانید با وب مستران شرکت فراموج در ارتباط باشید.
| بیشتر بخوانید: طراحی سایت در رشت و گیلان |
14. با ابزارهای سازنده سایت کار کنید:
یک ابزار سازنده وب سایت می تواند راهی عالی برای شروع ساخت و طراحی سایت شما باشد. بسیاری از این ابزارها قالب های آماده زیادی دارند و به شما این امکان را می دهند که عناصر را شخصی سازی کنید و حتی آیتم هایی را به قالب اضافه و یا از ان حذف کنید. بسیاری از این ابزار ها برنامه های رایگانی دارند که می توانید با آن یک صفحه نمونه کار یا یک وب سایت آزمایشی ایجاد کنید و به عنوان تمرین از آن استفاده کنید.
سپس آیتم های موجود در وب سایتی که طراحی کرده اید را جدا کنید، به چگونگی طراحی و کد نویسی آن ها نگاهی بیندازید تا یک شمای کلی از نحوه ی کار این ابزارها داشته باشید. هم چنین می توانید با انتخاب یک طرح یا قالب دیگر، روش های جدیدی را امتحان کرده و از نتیجه کار شگفت زده شوید.

15. یک مربی داشته باشد:
آیا طراح وبسایتی که با آن همکاری می کنید مورد تایید و تحسین شماست با آن ها قرار بگذارید و تا جایی که می توانید از کمک و راهنمایی هایشان استفاده کنید.
پیدا کردن یک مربی که مایل به همکاری با شما باشد و درباره ی نحوه یادگیری طراحی سایت به شما کمک کند، بسیار ارزشمند است. اگرچه همیشه می توانید درانجمن های آنلاین، یک مربی آنلان پیدا کنید، اما هیچ چیز بهتر از یک فرد زنده که بتوانید چهره به چهره او را ملاقات کنید، نیست. (شاید بهتر باشد تا هم مربی آنلاین داشته باشید و هم مربی حضوری.